Adobe Production Studio
В описаниях продуктов корпорации Adobe так много и часто говорится о преимуществах интеграции ее программ, что продолжать игнорировать это явление, ограничиваясь лишь описаниями отдельных пакетов, больше нельзя. Давайте рассмотрим пользу от такой интеграции на примере полной версии Adobe Production Studio. Для начала, хотелось бы попробовать самые простые операции, чтобы иметь представление о взаимной интеграции всей видеолинейки.
Чтобы не утопить читателя в потоке информации, ограничимся сегодня минимальными функциями лишь четырех программных продуктов: Adobe Premiere Pro 2.0, Adobe Photoshop CS2, Adobe Encore DVD 2.0, и Adobe After Effects 7.0. Некоторые из них уже рассматривались, мы же продемонстрируем способность совместной их работы.
Для этого создадим анимированное меню для программы Adobe Encore DVD 2.0. Описанный ниже вариант создания меню можно выполнить и другими способами, как более эффективными, так и нет; сегодняшняя цель — отразить пользу повседневного использования взаимодействия друг с другом данных программных продуктов. Более сложную и тесную интеграцию программ в наборе Adobe Production Studio следует рассматривать на примере соответственно более сложных проектов. Впоследствии при написании практикумов во главе угла всегда будет стоять программа — Adobe Premiere Pro 2.0, использование других программ будет рассматриваться в плане расширения ее возможностей и помощи при создании задуманного проекта.
Итак, запустите программу Adobe Premiere Pro 2.0. Создайте проект, и импортируйте в него видеоклип. Разместите его на таймлинии.

Для создания фона, такого же, который будет приведен ниже, вам понадобится набор эффектов стороннего производителя: эффекты Sapphire производства компании Genarts (демоверсию вы можете скачать на сайте производителя www.genarts.com, требуется простая регистрация).
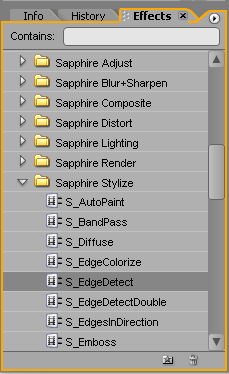
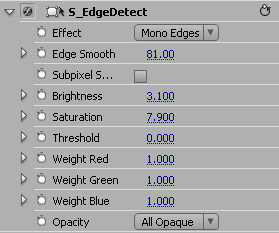
Выберите в палитре Effects в разделе Video Effects строку Sapphire Stylize>S_EdgeDetect.

Примените эффект к клипу, находящемуся на таймлинии, и зайдите в настройки эффекта. В пункте Effect выберите Mono Edges. Увеличьте значение параметра Edge Smooth до 81. Значения яркости и насыщенности (Brightness/Saturation) установите по своему усмотрению, а в пункте Opacity выберите строку All Opaque.

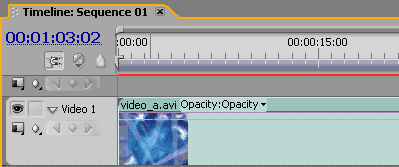
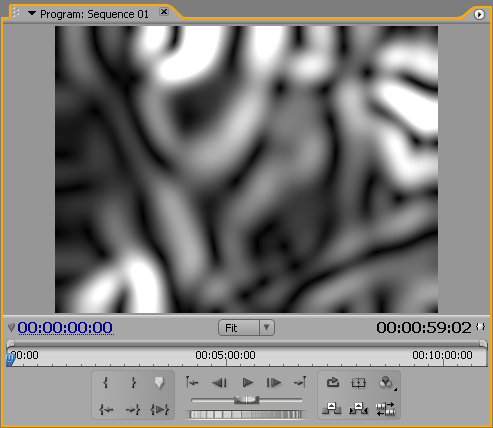
В результате этих нехитрых действий в окне Program отразится такая картинка:

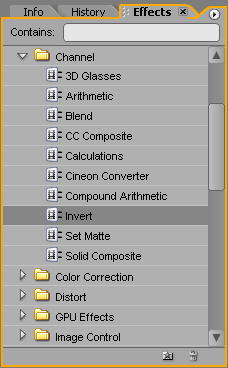
Добавьте к клипу еще один эффект: Effects>Video Effects>Channel>Invert.

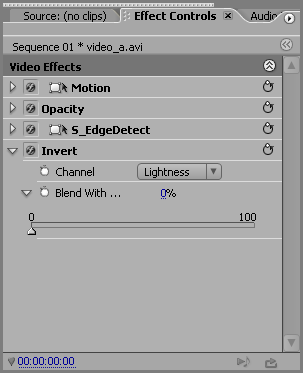
Выставьте следующие настройки эффекта Invert в палитре Effect Controls Channel Lightness:

В окне Program сразу видны изменения, привнесенные действием эффекта Invert.

Но это еще не все. Примените теперь к клипу следующий эффект: Effects>Video Effects>Color Correction>Fast Color Corrector.

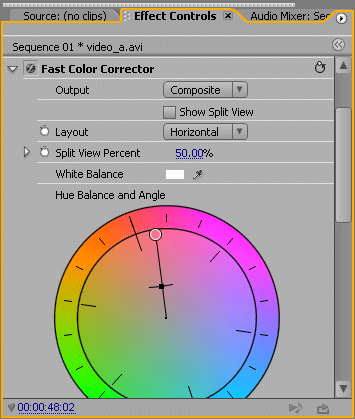
Отрегулируйте цветовой баланс с помощью диска Hue Balance and Angle в настройках эффекта Fast Color Corrector в палитре Effect Controls.

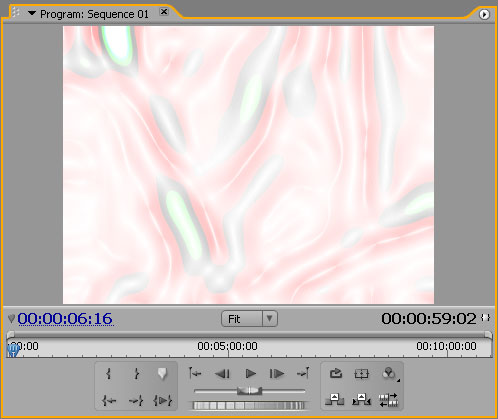
Эффект приобретет цвет:

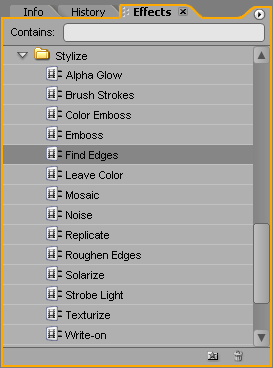
Чтобы смягчить цветовое решение, примените следующий эффект: Video Effects>Stylize>Find Edges.

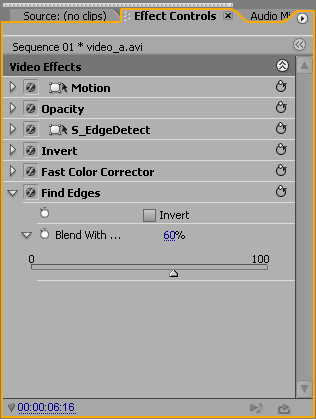
Результат получился какой-то ядовитый, давайте, это исправим.

Измените значение параметра Blend With в палитре настройки эффектов на 60%.

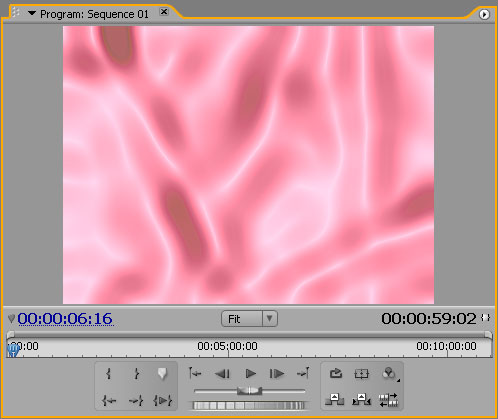
В итоге вы получите более мягкие цвета у создаваемого анимированного фона.

Экспортируйте созданный фон: при выделенной таймлинии выполните команду File>Export>Movie (Ctrl+M), а в окне Export Movie нажмите кнопку Сохранить.
Скачать пример этого видео в формате .mov.
Для создания текста воспользуйтесь шаблонами титров, для этого выполните команду Title>New Title>Based on Template. Выберите любой шаблон и нажмите ОК. Теперь, чтобы привести текст и фон к общему стилю, в панели Title Properties откройте закладку Fill, активируйте в пункте Color пипетку и щелкните ею по фону.

Аналогичную операцию проделайте и с выделенными титрами.

В итоге получится согласованная по цвету картина из фона и шаблона.

Теперь, чтобы в дальнейшем не повторять действия с настройками стилей, выделите текст…

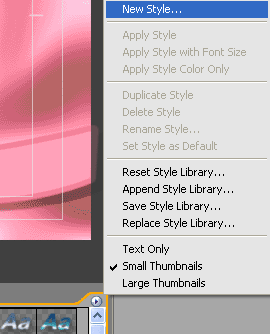
нажмите кнопку в правом верхнем углу палитры Titler Styles и выберите из списка пункт New Style...

В этом окне введите имя будущего стиля и нажмите ОК.

К существующему набору стиля добавится только что созданный вами стиль.

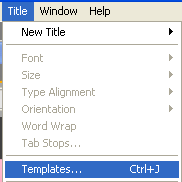
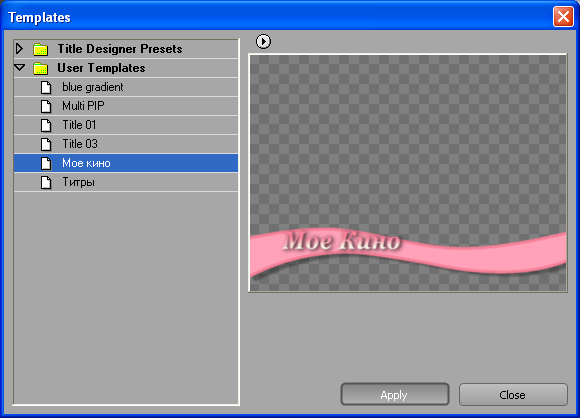
Теперь пора сохранить созданный вами шаблон, чтобы, как и созданный вами стиль текста, в дальнейшем использовать его для создания общего стиля оформления. Для сохранения шаблона выполните команду Title>Templates (Ctrl+J).

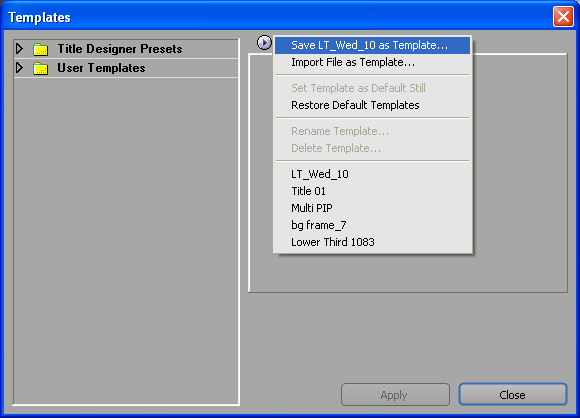
В окне Templates выберите пункт Save (текущее имя шаблона) Template...

А в поле Name окна Save As введите имя шаблона и нажмите кнопку ОК.

Для подтверждения внесенных изменений нажмите в окне Templates кнопку Apply.

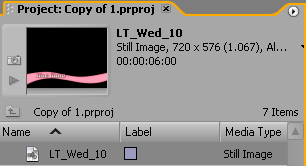
После закрытия предыдущего диалога созданный вами титр появится в списке файлов палитры Project.

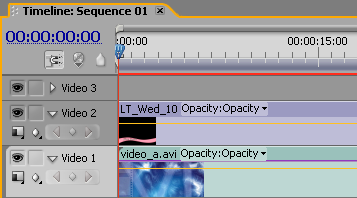
Перетяните титр из палитры Project на второй трек таймлинии.

Экспортируйте созданную композицию, для этого активируйте таймлинию и выполните команду File>Export>Movie (Ctrl+M).
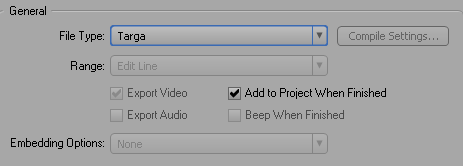
Начнем работать в Adobe Photoshop CS2. Для создания меню на базе шаблона создайте стоп-кадр, для этого выполните команду File>Export>Frame (Ctrl+Shift+M). В окне Export Frame нажмите кнопку Settings и в пункте File Type выберите формат Targa. Убедитесь в наличии флажка перед пунктом Add to Project When Finished — это заставит стоп-кадр появиться в списке файлов палитры Project.

Нажмите правой кнопкой мыши на появившемся стоп кадре, и из выпадающего списка выберите пункт Edit in Adobe Photoshop.

Запустится программа Adobe Photoshop CS2.

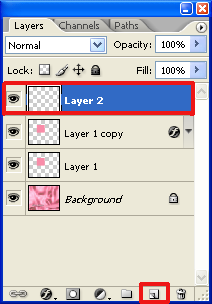
При этом в программу автоматически загрузится стоп-кадр, содержащий фон. Создайте новый слой, для этого выполните команду Layer>New>Layer (Ctrl+Shift+N) или нажмите кнопку Create a new layer в палитре слоев.

При выделенном новом слое перейдите к панели инструментов.

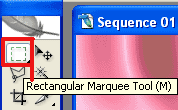
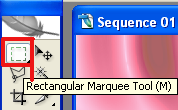
Выберите инструмент Rectangular Marquee Tool (M).

Создайте прямоугольную область размером с будущую кнопку.

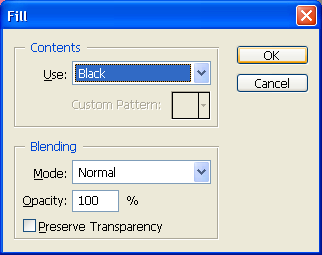
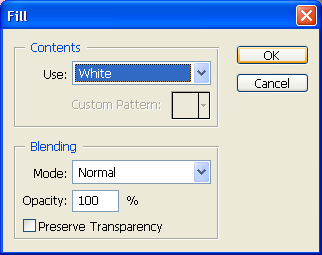
А теперь залейте выделенную область цветом. Для этого нажмите комбинацию клавиш Shift+F5 и в поле Use выберите пункт Color...

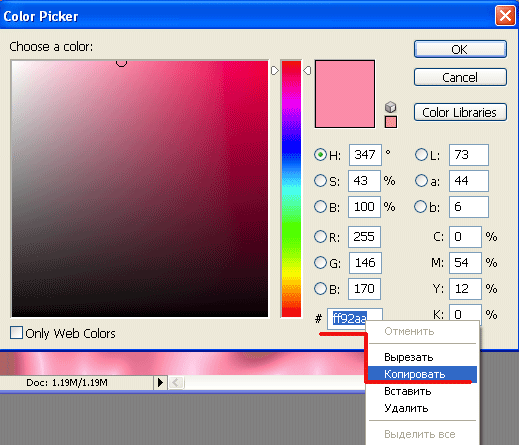
Для выбора цвета заливки произведите щелчок мышью по фону документа. Выделите появившееся обозначение цвета в поле # и, нажав правую кнопку мыши, выберите из выпавшего списка пункт Копировать. Тем самым вы скопируете символьное обозначение выбранного цвета в буфер обмена — он нам скоро понадобится. Нажмите ОК для подтверждения выбора цвета.

Нажмите ОК в окне Fill.

Снимите выделение слоя, нажав комбинацию клавиш Ctrl+D. В палитре слоев у слоя Layer 1 уменьшите прозрачность до 65%.

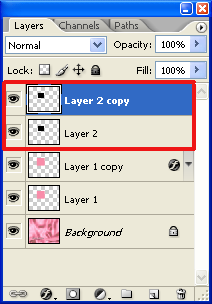
Теперь продублируйте слой. Это можно проделать несколькими способами, например, захватив мышкой строку слоя Layer 1, и перетянув его на кнопку Create a new layer в палитре слоев.

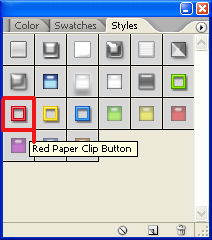
Нажмите кнопку со стрелкой в правом верхнем углу палитры Styles и выберите из списка штатную библиотеку стилей Web Rollover Styles. А теперь примените стиль Red Paper Clip Button к выделенному слою.

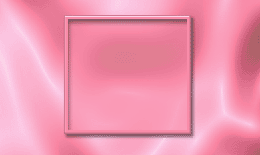
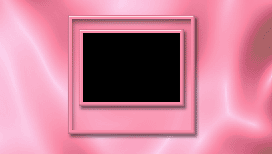
В итоге получите следующий результат. Ярко-красный контур кнопки кажется слегка вызывающим, исправим это.

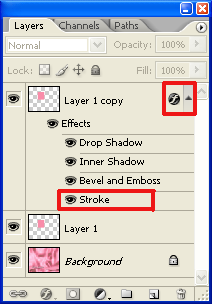
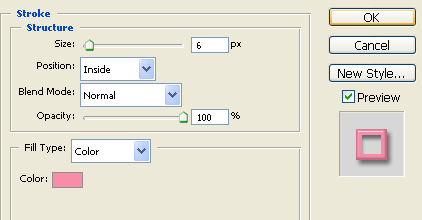
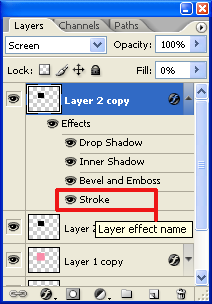
Откройте список эффектов стиля, примененного к слою, и сделайте двойной клик мышью по пункту Stroke.

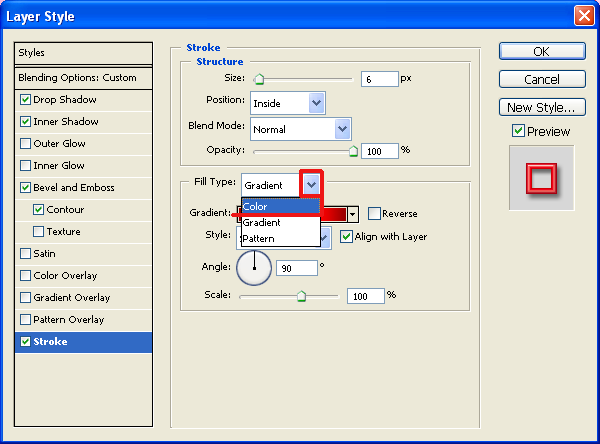
Загрузится окно Layer Style с активированным разделом Stroke. Здесь, в разделе Fill Type выберите пункт Color.

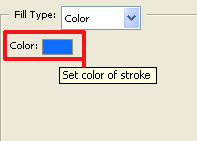
Дважды щелкните по отображаемому цвету в поле Color.

Здесь-то и понадобится символьное обозначение цвета, выбранного ранее. Вставьте из буфера обмена в поле # сохранившееся в памяти значение.

Нажмите кнопку ОК.

В Layer Style при установленном флажке Preview виден будущий результат. Нажмите кнопку ОК.

В итоге получился менее агрессивный цвет, гораздо лучше сочетающийся с общей гаммой.

Теперь настала пора поработать над внутренним содержанием шаблона кнопки. В палитре слоев создайте новый слой.

Выберите в панели инструментов Rectangular Marquee Tool (M).

Выделите область внутри будущей кнопки.

Залейте ее черным цветом. Нажмите комбинацию Shift+F5 и в окне Fill выберите Black. Нажмите кнопку ОК.

Снимите выделение со слоя Ctrl+D. Продублируйте слой.

Примените к самому верхнему слою стиль Red Paper Clip Button.

Измените цвет заливки, как это было описано ранее.

В итоге вы получите готовую кнопку.

Осталось к ней добавить subpicture – элемент, который появляется при выборе кнопки меню с пульта дистанционного управления DVD плеера. В панели инструментов выберите Custom Shape Tool (U).

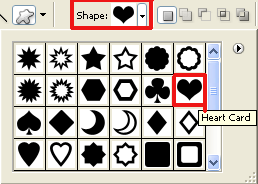
Выберите любую форму, например, Shape Heart Card.

Убедитесь, что передний цвет на панели инструментов соответствует скопированному ранее в буфер обмена.

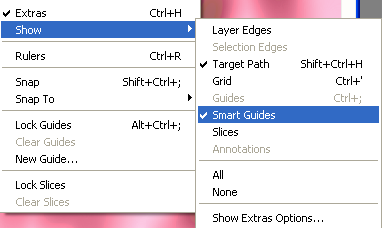
Растяните форму на краю кнопки. Для точного позиционирования вызовите “умные” направляющие, для этого выполните команду View>Show>Smart Guides.

При выбранном инструменте Move Tool (V) захватите форму и cпозиционируйте ее относительно кнопки. “Умные” направляющие фиолетового цвета будут вам в этом помогать.

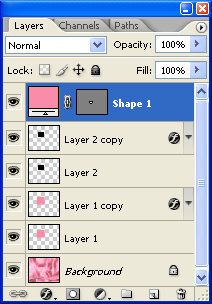
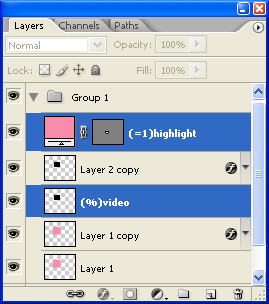
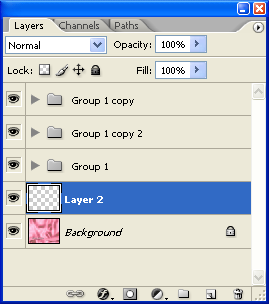
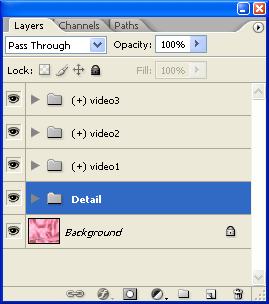
В палитре слоев у вас должен отобразиться следующий список:

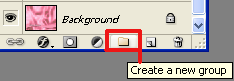
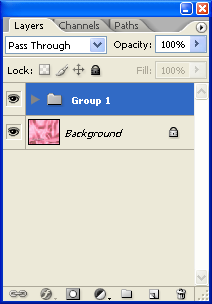
Чтобы систематизировать слои, создайте папку, нажав кнопку Create a new group.

Переместите в созданную папку все слои, связанные с кнопкой.

Откройте папку и переименуйте слой с subpicture так, чтобы его начало содержало символы (=1), а имя слоя, который будет содержать видео, начиналось с (%).

Отобразите линейку, выполнив команду View>Rulers (Ctrl+R), — это поможет более точно разместить направляющие, которые, в свою очередь, будут полезны при точном позиционировании кнопок. Добавьте направляющие командой View>New Guide. В появившемся окне New Guide выберите ориентацию и позицию направляющих.


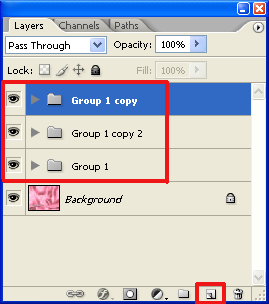
Теперь дважды продублируйте папку с кнопкой.

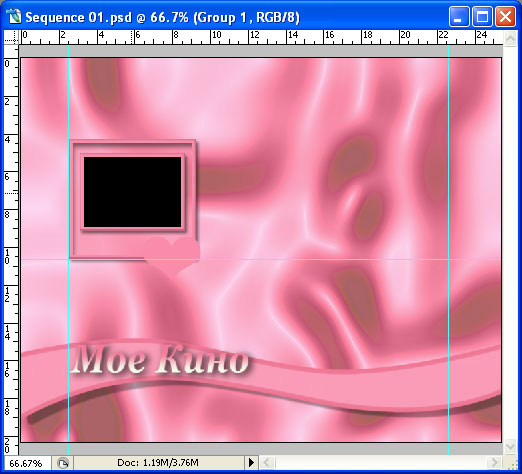
При выделенном инструменте Move Tool (V) разместите кнопки вдоль горизонтальной направляющей, расположенной по центру документа. Точно позиционировать кнопки относительно друг друга вам помогут “умные” направляющие.
Создайте новый слой.

Выберите инструмент Custom Shape Tool (U).

Растяните форму на документе. Цвет оставьте тот же, что был использован для создания subpicture. Теперь примените к этому слою стиль Red Paper Clip Button.

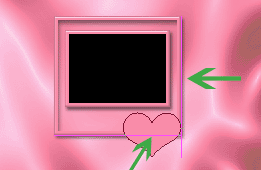
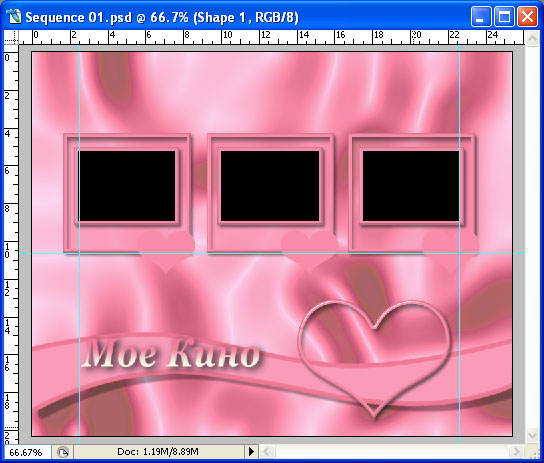
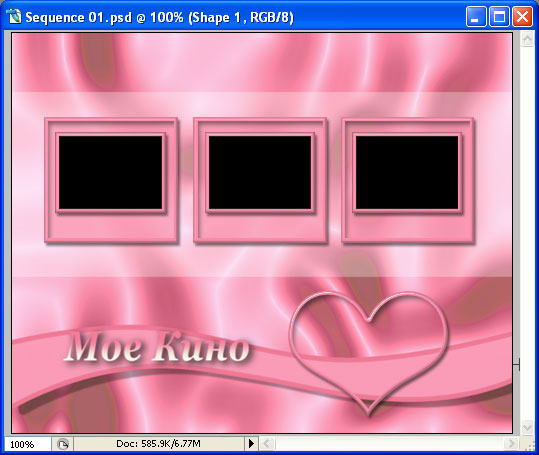
Результат будет примерно таким:

Создайте еще один слой, и выберите инструмент Rectangular Marquee Tool (M).

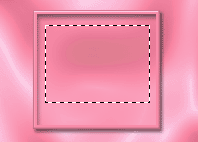
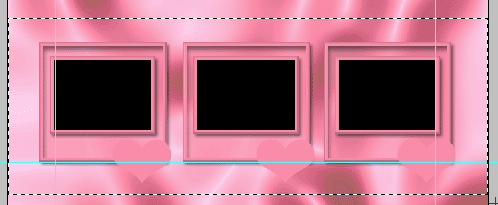
Растяните прямоугольную область выделения, как показано на рисунке:

Залейте эту область белым цветом.

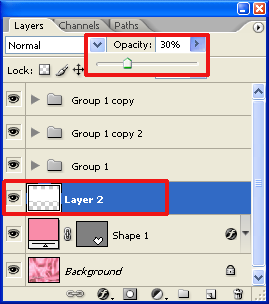
В палитре слоев уменьшите прозрачность слоя до 30%. Таком образом, мы создали еще одну деталь фона, которая будет подчеркивать область кнопок.

Создайте папку Detail и поместите в нее элементы фона.

Обратите внимание — форма сердца на элементе фона имеет на сгибах некрасивые разводы:

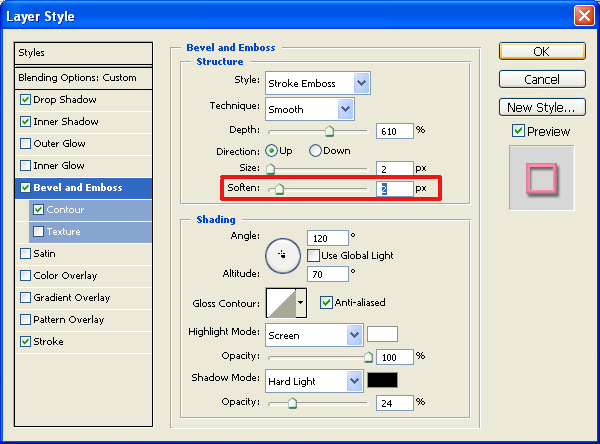
Сейчас мы от них избавимся. Откройте закладку со списком эффектов стиля, примененных к слою, и сделайте двойной клик мышью по пункту Bevel and Emboss.
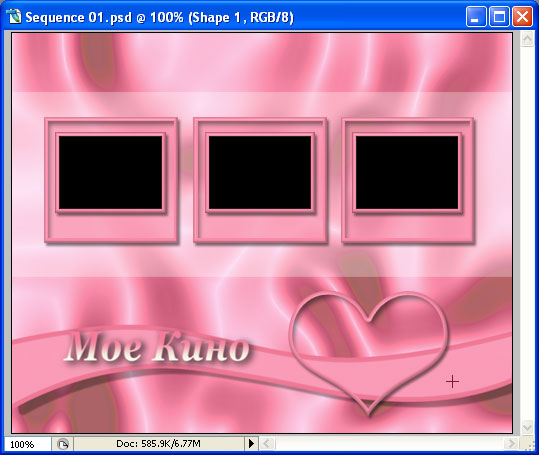
В разделе Bevel and Emboss окна Layer Style передвиньте ползунок на значение 2px у параметра Soften, и нажмите кнопку ОК.

В итоге вы получите сглаженный цвет изгибов.

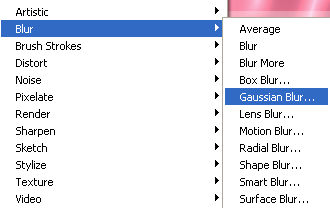
Можно при желании добавить новые детали к фону или изменить старые. Выделите слой с формой сердца и выполните команду Filter>Blur>Gaussian Blur.

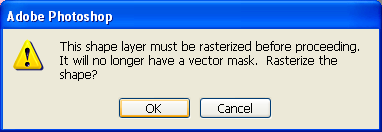
Появится диалог, где сообщается, что в случае применения эффекта объект из векторного превратится в растровый, то есть, пройдет процедуру растеризации. Нажимаем кнопку ОК.

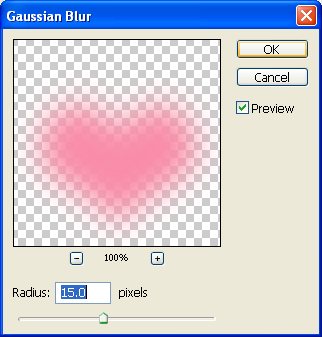
В окне настройки эффекта Gaussian Blur установите радиус размытия равным 15.0 pixels. Нажмите ОК для подтверждения внесенных изменений.

Вы получите следующий результат:

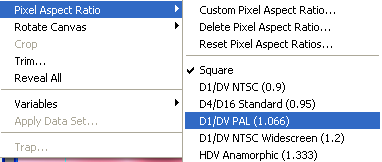
Чтобы программа Adobe Encore DVD 2.0 правильно интерпретировала параметр Pixel Aspect Ratio, выберите пункт Image>Pixel Aspect Ratio>D1/DV PAL (1 066).

Для сохранения результата работы выполните следующую команду File>Save As (Shift+Ctrl+S) и выберите в окне Save As тип файла PSD.

Скачать меню в формате PSD можно здесь.
Запустите программу Adobe Encore DVD 2.0 и создайте новый проект.

Введите имя проекта и нажмите кнопку Сохранить.

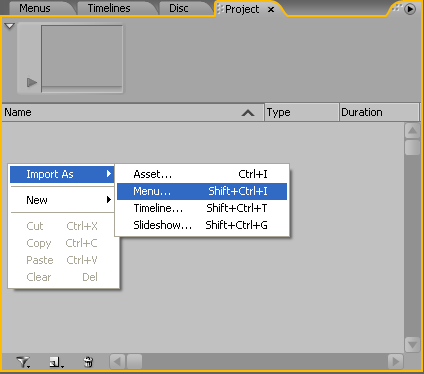
Для импорта меню нажмите правую кнопку мыши в палитре Project и выберите Import As>Menu (Shift+Ctrl+I).

Теперь найдите только что созданный файл меню и выберите его.

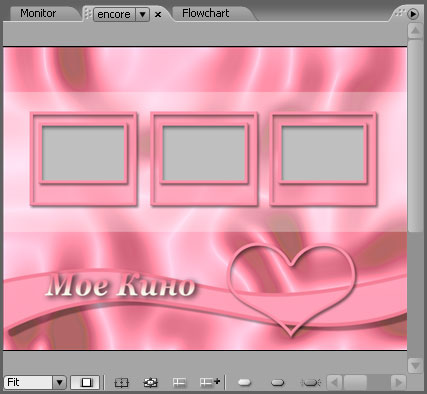
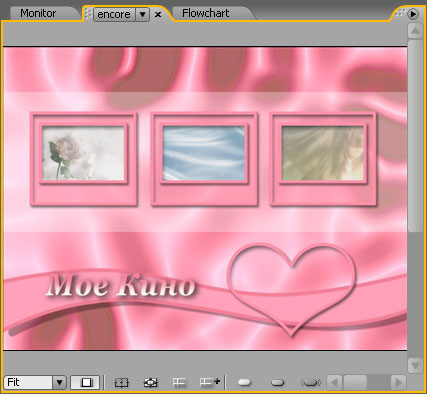
В окне меню вы сразу увидите ваш фон. Только бывшие черными окна отображаются серым цветом — программа уже поняла, что это кнопки, которые будут содержать видео.

Для создания фона меню из видеоролика, экспортированного ранее, нажмите правую кнопку мыши в палитре Project и выберите Import As>Asset (Ctrl+I).

Найдите видео с фоном и нажмите кнопку Открыть.


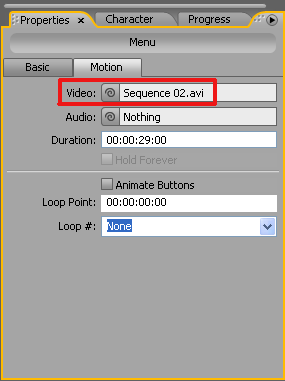
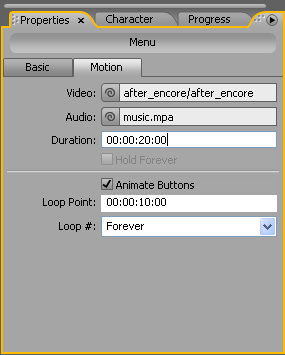
Удерживая клавишу Alt, перетяните появившийся в окне Project фон видео в окно меню и отпустите кнопку мыши. Тем самым вы замените статичный фон на "живое" видео. При выделенном меню зайдите в его свойства: Properties>Motion, и в пункте Video увидите ссылку на импортированное видео.

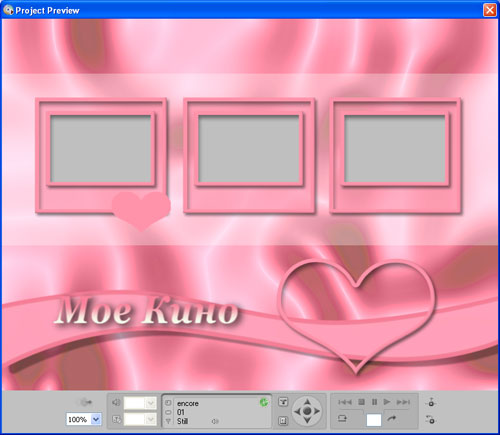
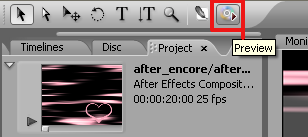
Нажмите кнопку предварительного просмотра (Preview) на панели инструментов.

В окне Project Preview вы увидите subpicture активной кнопки. Бывают случаи, когда дизайн меню разработан так, чтобы subpicture у кнопок не был активным до наступления определенного момента.
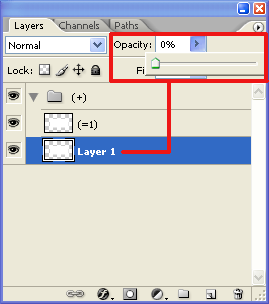
Избежать этого можно, создав прозрачную кнопку. В программе Adobe Photoshop CS2 создайте кнопку небольшого размера со всеми прилагающими атрибутами, однако слои кнопки и subpicture должны быть полностью прозрачными, со значением Opacity = 0%.

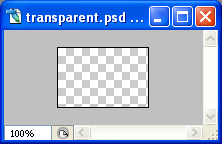
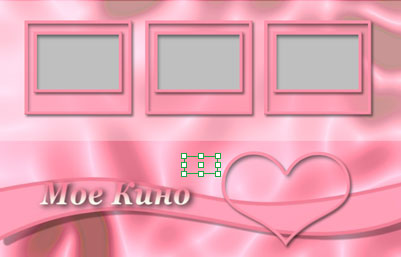
Так, документ с кнопкой должен выглядеть следующим образом.

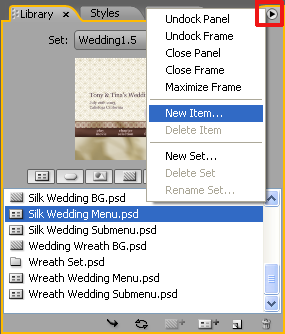
Теперь перейдите в программу Adobe Encore DVD 2.0 и выберите в палитре Library пункт New Item.

Укажите директорию, где расположен файл с прозрачной кнопкой, и нажмите Открыть.

Кнопка появится в списке выбранной библиотеки. Захватите ее мышкой и перетяните в окно меню.

В окне меню активная прозрачная кнопка будет выглядеть следующим образом:

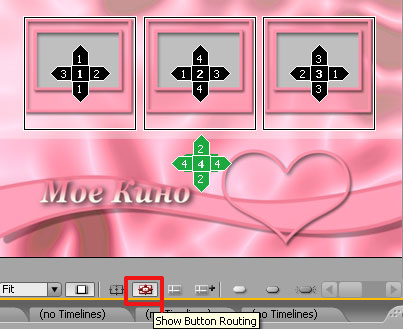
Для переназначения навигации кнопок нажмите кнопку Show Button Routing, которая расположена внизу окна меню.

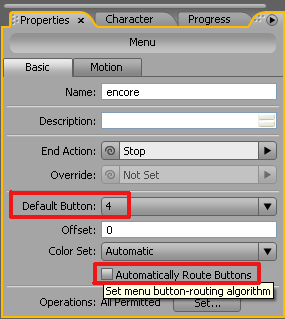
В пункте Default Button окна свойств меню выберите четвертую кнопку, и снимите флажок перед пунктом Automatically Route Buttondiv для доступа к свободному изменению навигации кнопок.

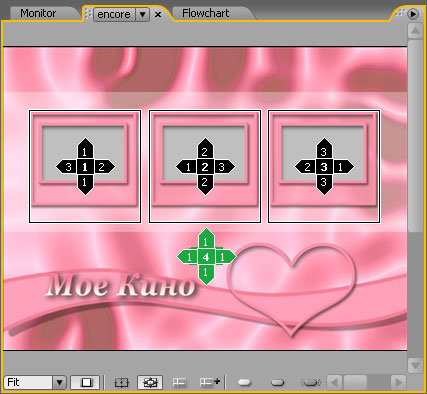
Переназначьте навигацию кнопок как указано ниже:

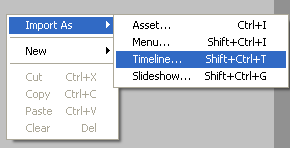
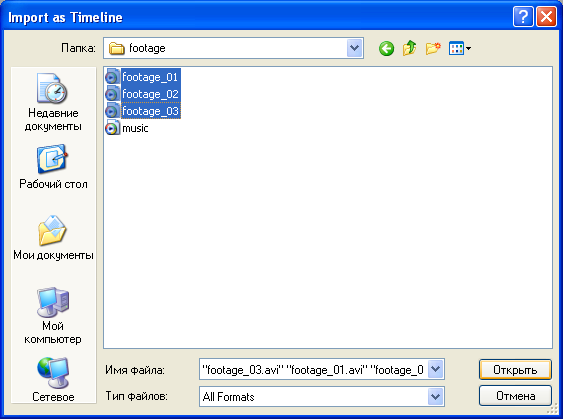
Для импорта имеющегося видео как будущих таймлиний нажмите правую кнопку мыши в палитре Project и выберите Import As>Timeline (Shift+Ctrl+T).

В появившемся окне Import as Timeline выделите файлы, которые вы хотите импортировать, и нажмите кнопку Открыть.

Начнется загрузка файлов в проект.

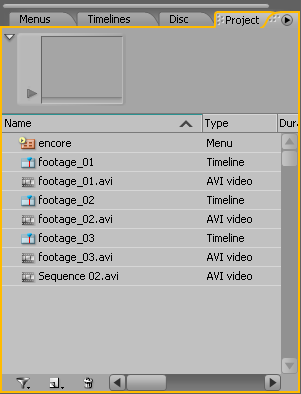
Если файлы соответствуют требованиям, предъявляемым программой к медиафайлам, через некоторое время в палитре Project появятся импортированные файлы и автоматически создавшиеся одноименные таймлинии.

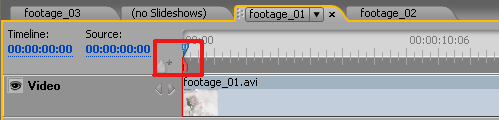
Откройте на таймлинии закладку с первым файлом. В начале таймлинии вы увидите маркер.

Захватите его мышкой и перетяните на видеокнопку — таким вы установите связь кнопки с таймлинией.

Проделайте аналогичную операцию с оставшимися таймлиниями. В окне меню вы получите следующий результат:

Для импорта звукового сопровождения нажмите правую кнопку мыши в палитре Project и выберите команду Import As>Asset (Ctrl+I).

Выберите нужный звуковой файл и нажмите Открыть.

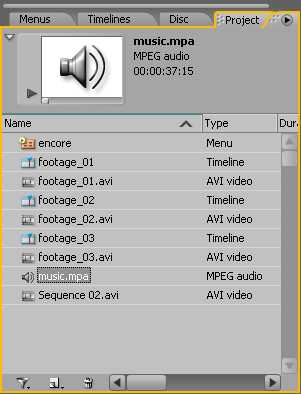
Импортированный файл появится в списке файлов палитры Project.

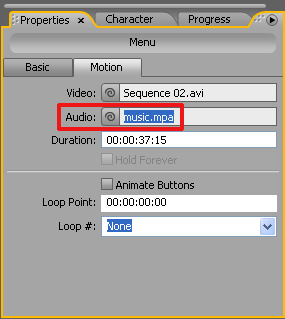
Установите связь пункта Audio с файлом music.mpa.

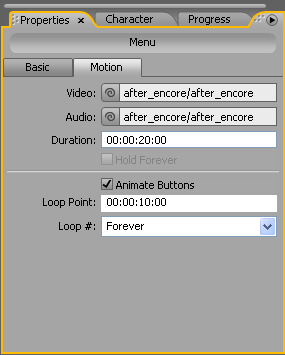
Чтобы зациклить меню на бесконечное воспроизведение, выберите в пункте Loop #: значение Forever, а в поле Duration выставьте длительность, равную длительности видеофона.
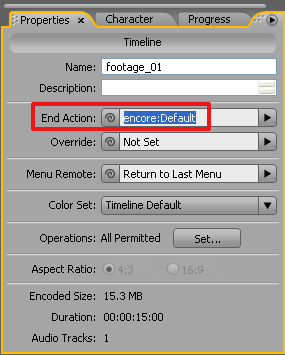
Желательно каждой таймлинии связать параметр End Action с главным меню. Теперь по окончании проигрывания каждой таймлинии вы снова вернетесь в главное меню.

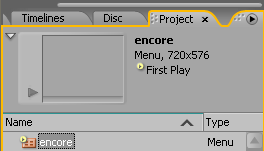
При желании вы можете прямо в процессе создания меню изменить его элементы, создать новую анимацию. Для этого выделите меню в палитре Project.

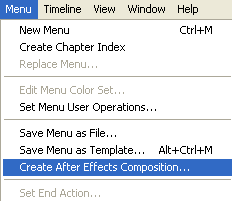
Далее выполните команду Menu>Create After Effects Compositions.

Введите имя для создаваемого PSD файла и нажмите кнопку Сохранить.

Запустится программа Adobe After Effects 7.0 Professional.

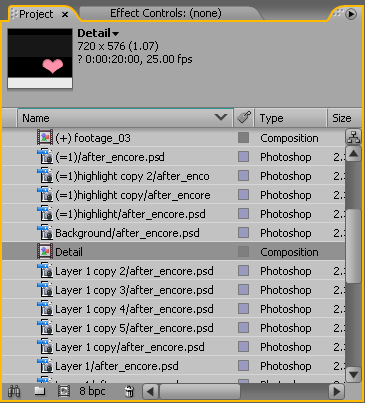
Затем сделайте двойной клик на композиции after_encore в палитре Project.

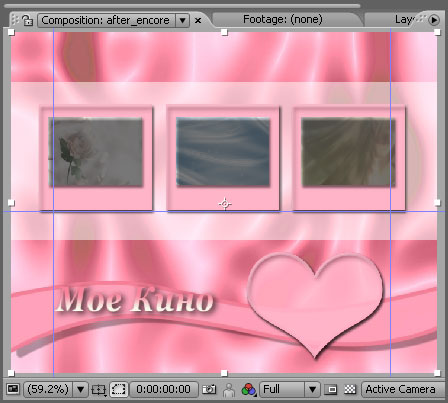
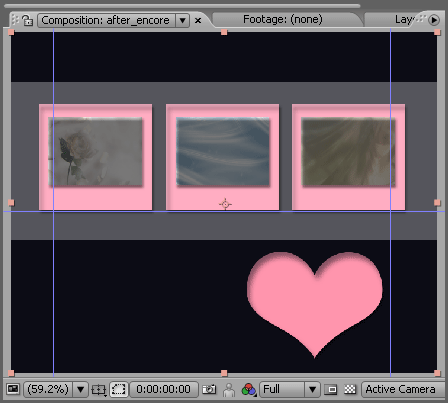
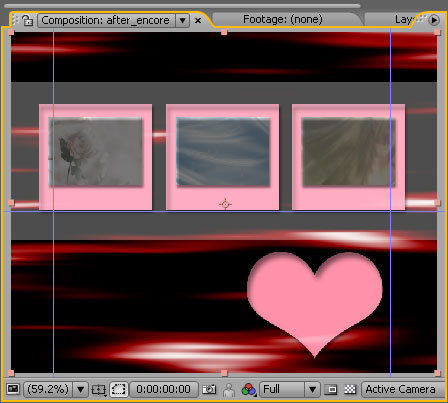
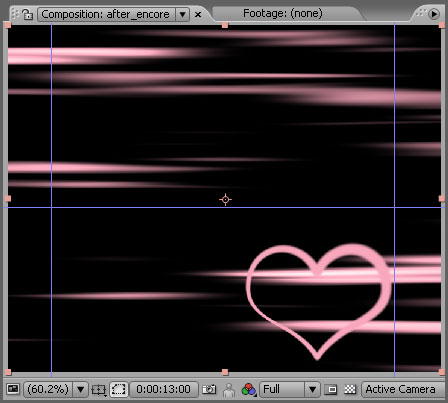
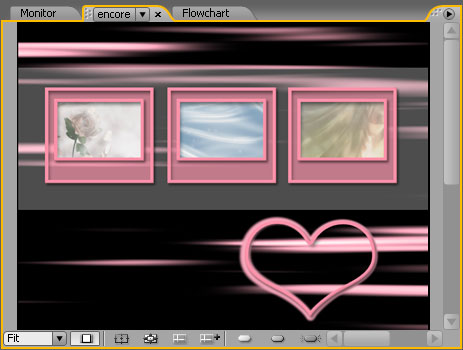
В окне композиции вы увидите следующую картину:

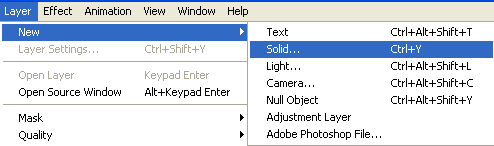
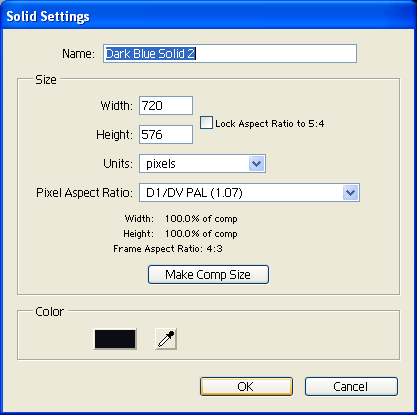
Создайте новый слой, для этого выполните команду Layer>New>Solid (Ctrl+Y).

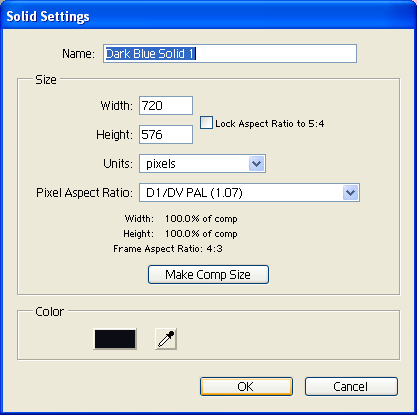
В окне Solid Settings нажмите кнопку Make Comp Size, а затем ОК.

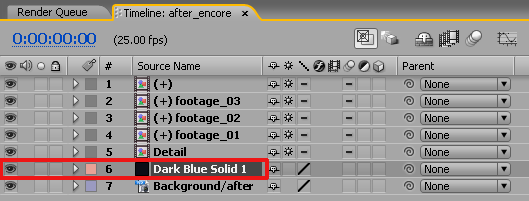
На таймлинии расположите слой между фоном и композицией Detail.

В окне композиции появится что-то непонятное, но не стоит пугаться.

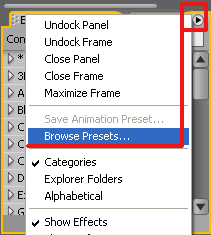
В палитре Effects&Presets нажмите на треугольник в правом верхнем углу и выберите из выпавшего списка пункт Browse Presets...

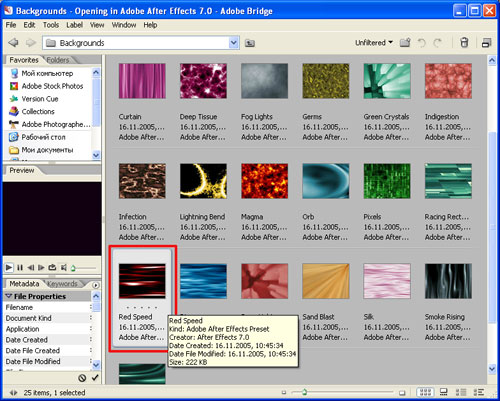
Запустится программа Adobe Bridge. Откройте папку Backgrounds, и просмотрите анимацию пресетов в окне Preview.
Перетяните мышкой понравившийся пресет на таймлинию, и опустите его на созданный слой. Закройте программу Adobe Bridge. Результат слегка изменился.

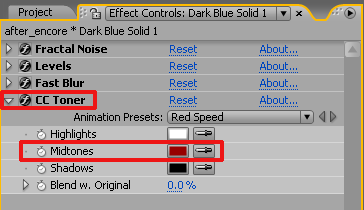
При выделенном слое в палитре Effect Controls откройте закладку эффекта CC Toner и в пункте Midtones нажмите кнопку с пипеткой. Сделайте этой пипеткой щелчок по розовому контуру кнопки в окне композиции.

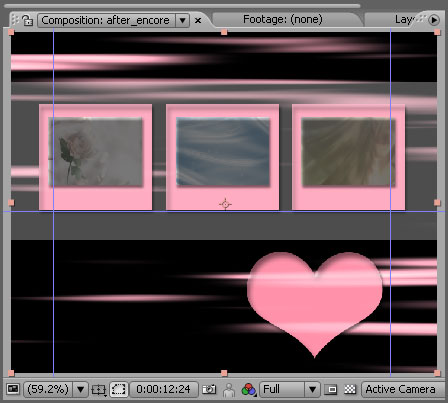
Ключевой цвет анимированного фона стал похожим на цвет кнопок.

Создайте новый слой, для этого выполните команду Layer>New>Solid (Ctrl+Y). В окне Solid Settings нажмите кнопку Make Comp Size.

Затем удалите все другие композиции и слои, оставив только два вновь созданных слоя.

В палитре Project откройте папку со слоями after_encore Layers. Сделайте двойной клик по композиции Detail, в которой содержится маска в виде сердца.

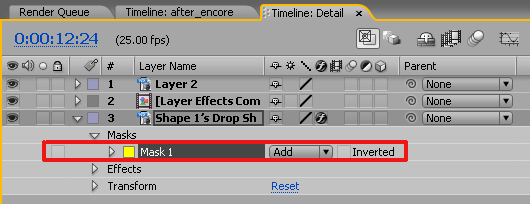
Откроется композиция Detail. Разверните слой с маской Mask 1.

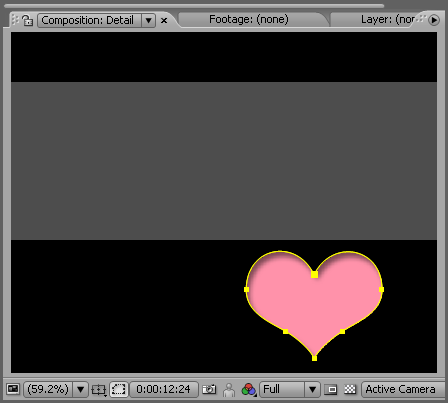
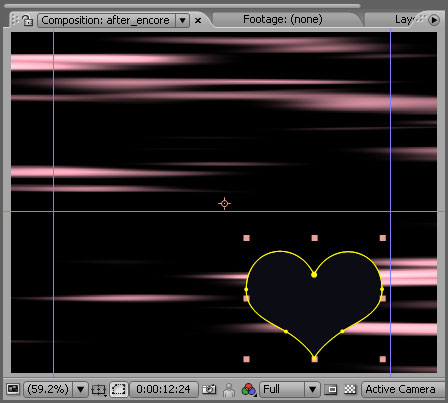
В окне композиции вы увидите следующую картину:

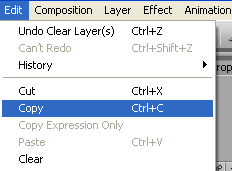
Теперь скопируйте маску, выполнив команду Edit>Copy (Ctrl+C).

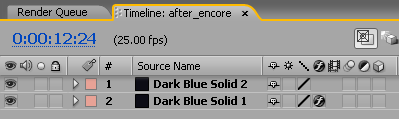
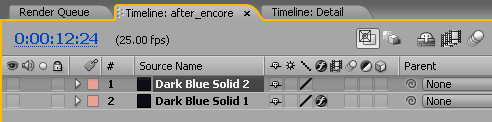
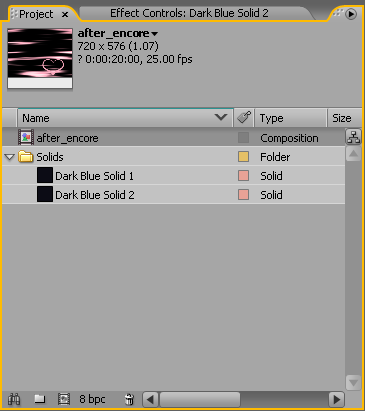
Откройте закладку Timeline after_encore на таймлинии, и выделите слой Dark Blue Solid 2.

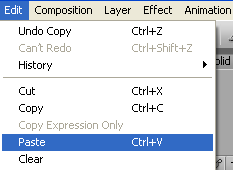
Вставьте в него скопированную маску, выполнив команду Edit>Paste (Ctrl+V).

Маска появится в виде невнятного контура, давайте придадим ей цвет и форму.

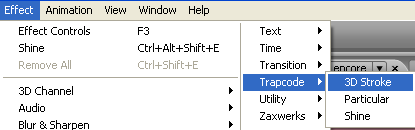
Для этого понадобится плагин 3D Stroke от компании Trapcode. Примените эффект Effect>Trapcode>3D Stroke к выделенному слою с маской.

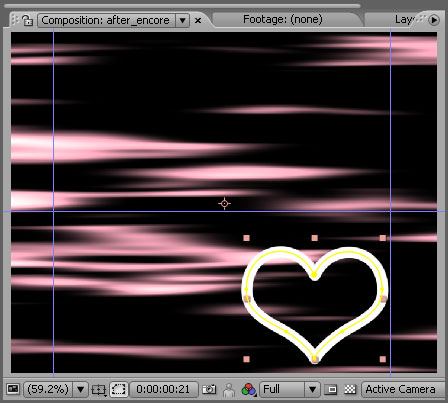
Контур сердца стал похож на неоновую лампу, что не совсем вписывается в общую картину.

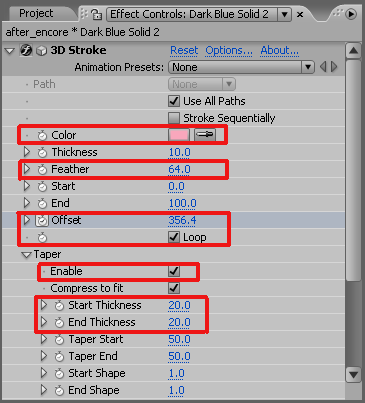
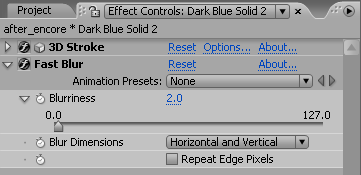
При выделенном слое в палитре Effect Controls откройте закладку эффекта 3D Stroke. В пункте Color нажмите кнопку с пипеткой и сделайте щелчок по розовому цвету фона в окне композиции. Далее выставьте у параметра Feather значение 64.0. Анимируйте параметр Offset: при установленном в самое начало таймлинии (Home) индикаторе времени включите будильник. Теперь переместите индикатор времени в самый конец (End), и присвойте параметру Offset значение = 360. Отметьте флажком пункт Loop. Откройте закладку Taper и поставьте флажок напротив пункта Enable. И, наконец, измените значение параметров Start/End Thickness на 20.

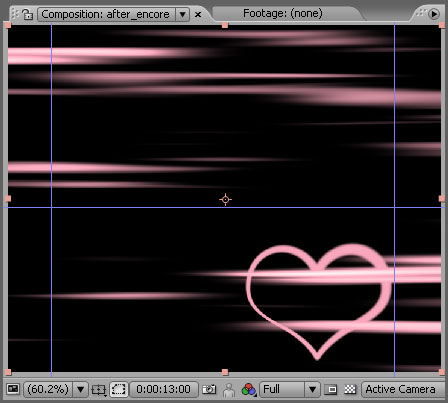
Теперь — совсем другое дело:

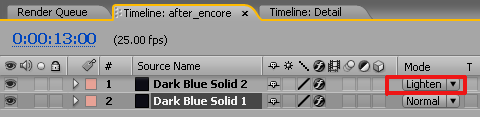
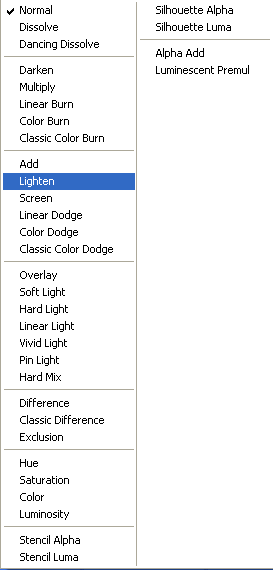
При желании можно сделать и так, чтобы полоски фона как бы накладывались поверх сердца, смешивались с его контуром. Для этого измените режим смешивания слоев у верхнего слоя, выбрав режим Lighten.


Почти готово, только сердце выглядит несколько резковатым.

Нужно немного размыть сердце, для этого выберите эффект быстрого размытия Effect>Blur&Sharpen>Fast Blur и выставьте значение Blurriness равным 2.0.

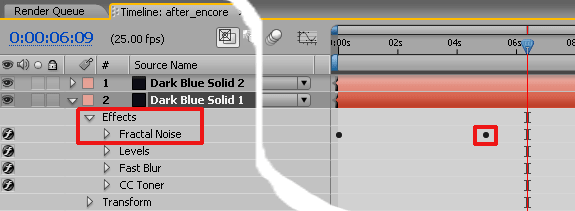
Так как анимационный пресет рассчитан на 5 секунд, откройте закладку Effects слоя, к которому он был применен.

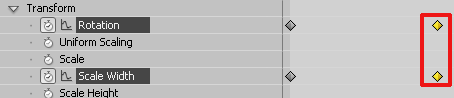
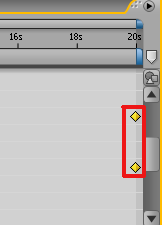
Выделите ключевые кадры, которые находятся на значении 5 секунд…

И переместите их мышью в самый конец композиции.

Теперь удалите все ненужные слои и композиции, так, чтобы из слоев у вас остались только два: Dark Blue Solid 1 и Dark Blue Solid 2.

Сохраните проект, выполнив команду File>Save (Ctrl+S) и выйдите из программы.
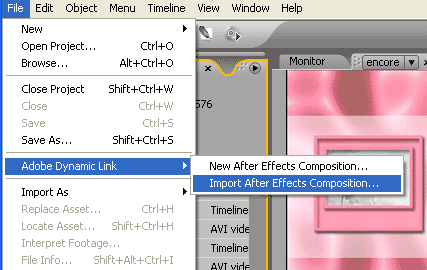
Разверните программу Adobe Encore DVD 2.0. и выполните команду File>Adobe Dynamic Link>Import After Effects Composition...

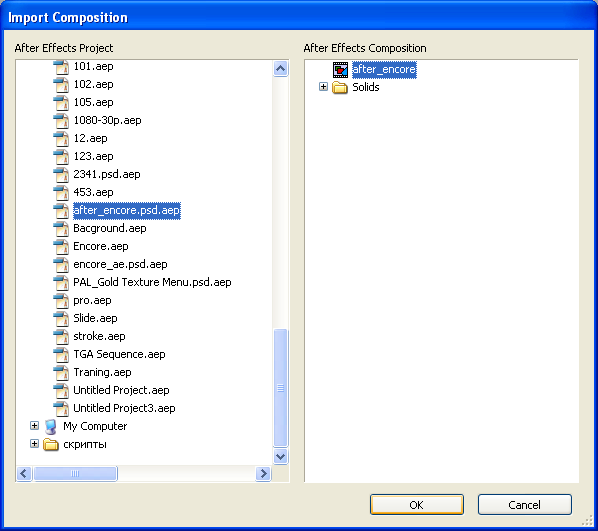
В левом окне Import Composition раздела After Effects Project выберите проект, а в правом окне After Effects Compositions выберите композицию и нажмите кнопку ОК.

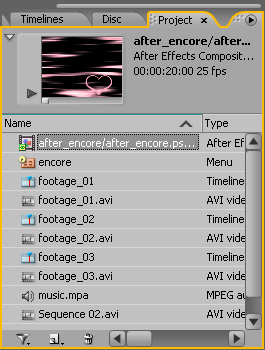
Выбранная композиция появится в списке файлов палитры Project.

Удерживая клавишу Alt, перетяните композицию из окна проекта в окно меню и отпустите кнопку мыши. Тем самым вы замените предыдущий фон на фон из композиции.

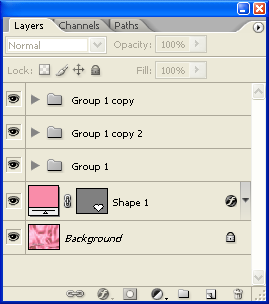
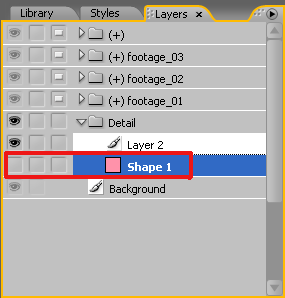
При желании есть возможность отключить некоторые детали фона, например, форму сердца. При выделенном меню откройте папку Details палитры слоев, и отключите видимость слоя Shape 1.

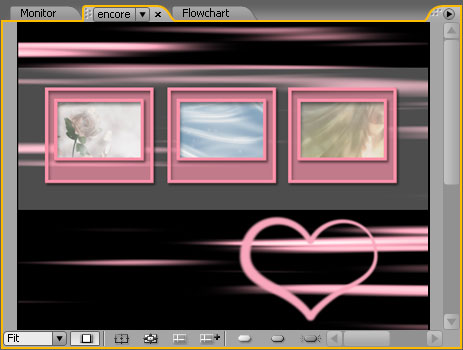
Вот, что должно получиться в окне меню:

При выделенном меню зайдите в его свойства (Properties>Motion) и убедитесь, что ссылка в пункте Audio изменилась на ссылку композиции.

Установите связь пункта Audio с файлом music.mpa, находящемся в списке палитры Project. В поле Duration выставьте длительность, равную длительности композиции, импортированной из программы Adobe After Effects 7.0.

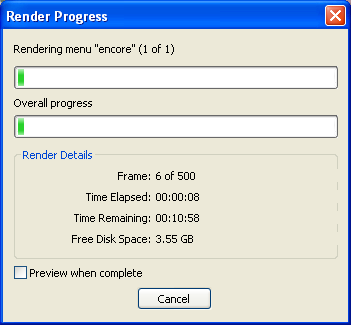
Для просчета анимации меню выполните команду File>Render>Motion Menus. Появится окно Render Progress со строками инициализации просчета.

По окончании просчета нажмите кнопку Preview на панели инструментов. В окне Project Preview вы увидите созданную анимацию.

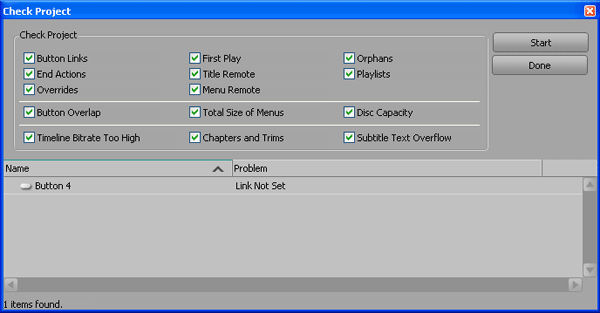
Для проверки проекта на наличие ошибок (желательно — на их отсутствие) выполните команду File>Check Project, и в появившемся окне Check Project нажмите кнопку Start. Появится сообщение лишь об одной проблеме: у созданной прозрачной кнопки нет никаких расставленных связей. Но, поскольку так и было задумано, то можно игнорировать данное замечание, нажав кнопку Done.

Для записи диска выполните команду File>Build DVD>DVD Disc.
Сегодняшний практикум затронул вопросы интеграции лишь нескольких программ, входящих в пакет Adobe Production Studio. Каким бы непростым и долгим ни показался вам сегодняшний урок, вопросы интеграции со звуковым редактором Adobe Audition 2.0 и программой Adobe Illustrator CS2 остаются открытыми. Мы надеемся, ненадолго.
| Дополнительно |
|