Как создать интеллект-карту с помощью ChatGPT
ChatGPT придумывает тексты, создает ТЗ и даже редактирует код. Но на этом его умения не заканчиваются — он также может создавать красивые и подробные интеллект-карты по запросу. И для этого не придется часами объяснят боту, что делать — хватит. Рассказываю.
Делаем в один этап — даем референс и сразу запрашиваем карту
На основе референса бот сгенерирует нашу будущую карту. Без этого сделать что-то вряд ли получится, потому что chatGPT не напишет тот код, который нужен сайту. Поэтому первым делом нужно скормить ему пример кода, который прочитает сайт-генератор интеллект-карты. В нашем случае это mermaid. js, но есть и другой — markmap. Я работал в обоих и mermaid мне понравился больше — карты в нем получаются красивее и выразительнее.
Важно! Каждый сайт-генератор работает по своим правилам разметки и своему коду. То есть, если вы сгенерируете интеллект-карту под mermaid, этот же код markmap не сработает. Придется выдавать нейросети новый код и просить адаптировать ваш текст под него.
В общем, отправляем боту референс с mermaid и в конце дописываем что-то вроде «используя эту разметку сделай интеллект-карту, в которой будет
Используй следующий пример чтобы отформатировать mindmap в код mermaid.
mindmap
root((mindmap))
Orbit
Theme
::icon(fa fa-laptop)
Pollution
World
Microscope
One<br/>Two
Land
Case
Cloud
Sunny
Pen
Pencil
Paper
Используя язык диаграмм markdown mindmap, создай интеллект-карту, которая отражает бизнес-план для создания и продвижения сайта. Начни с mindmap и root((title)) и добавь тематические иконки.
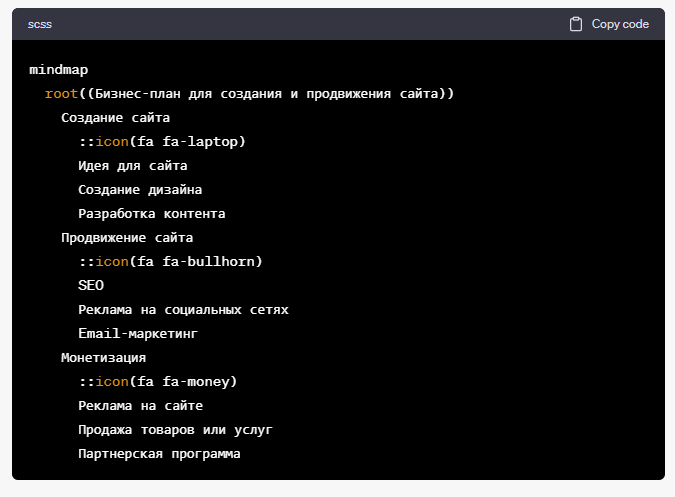
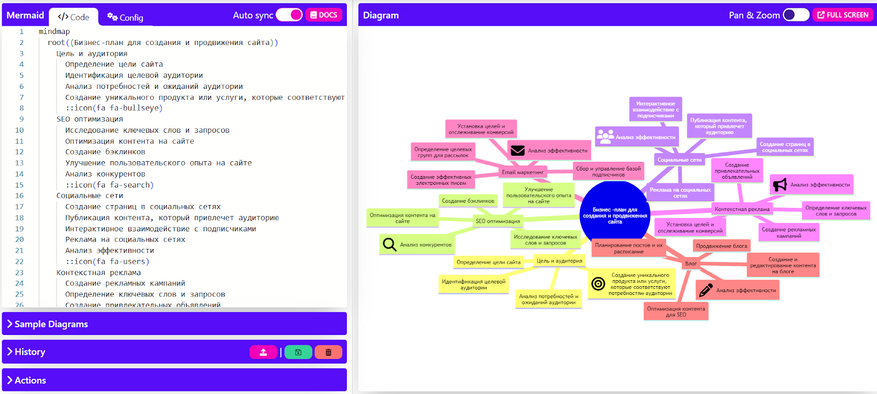
В ответ вы получите что-то вроде:

Важно! Нейросеть может выдать код, в котором в строке: icon (…) после скобки будет идти текст. В таком случае карта не построится. Чтобы решить проблему, напишите нейросети «в строке, начинающейся с: icon может быть написано только: icon (название иконки). Остальной текст начинай с новой строки».
Этот код нужно скопировать и перейти на сайт mermaid.js.org. А там — вставить код в рабочую область и карта сгенерируется автоматически.

Можете использовать этот пример как готовый промпт, только в конце переделывайте текст под свои нужды.
Используя язык диаграмм markdown mindmap, создай интеллект-карту, которая (______________). Начни с mindmap и root((title)) и добавь тематические иконки.
Делаем в два этапа — преобразуем какой-то план и запрашиваем карту
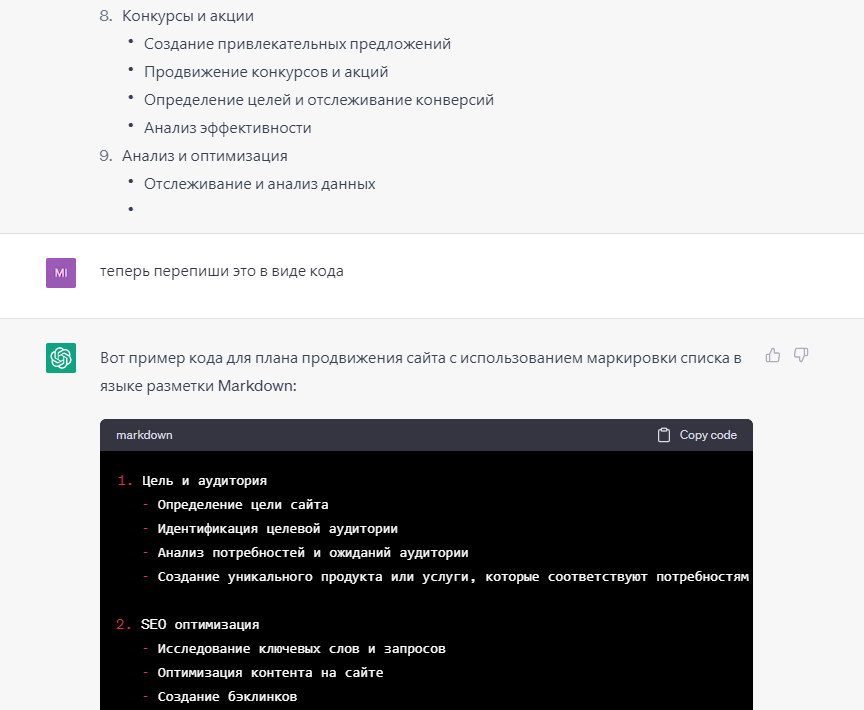
Если вы хотите представить в виде интеллект-карты какой-то готовый текст, можете сначала показать его нейросети, а потом попросить переписать материал в виде кода. Для этого используйте команду «теперь представь это в виде кода».

Важно! Текст давайте в виде плана, иначе chatGPT неправильно разделит его на смысловые блоки.
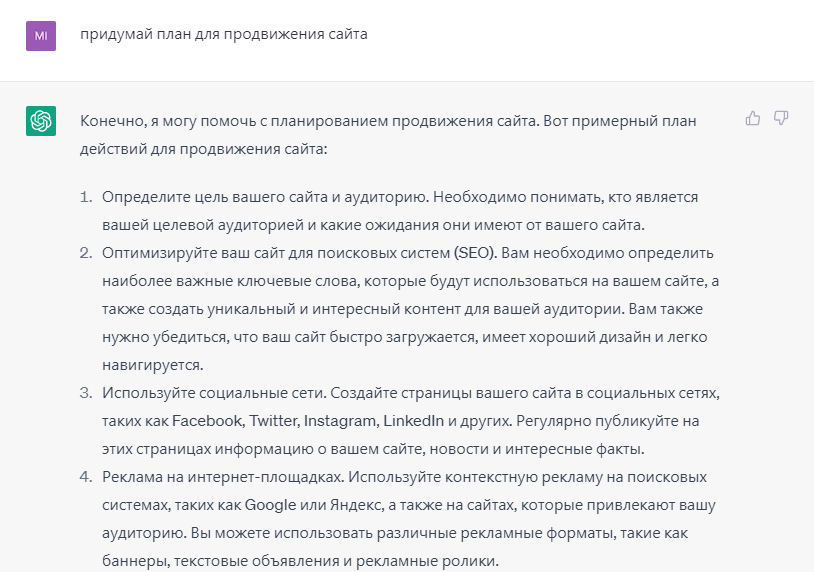
Попробуем сначала дать нейросети план, а потом преобразовать его в карту. План тоже придумаем с нейросетью. Тема — как продвигать сайт.

Сначала план получается слишком объемным, в карту его точно не вставишь. Поэтому даем следующую команду: «Сделай этот план в виде 1-2 слов».

Тоже не совсем, то, что надо. Поэтому расширяем план командой «Теперь к каждому пункты придумай подпункты».

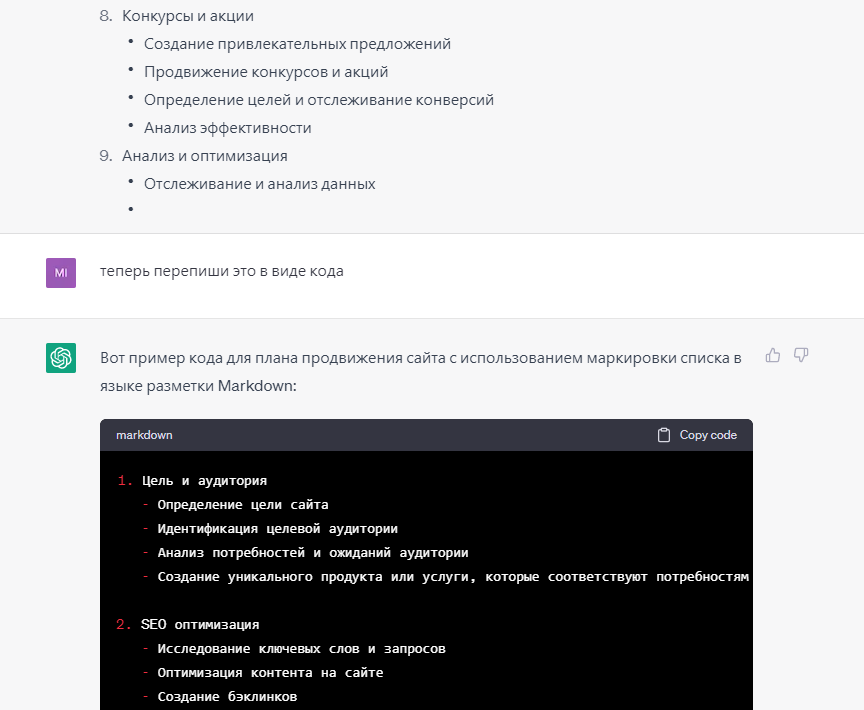
И последний шаг — просим преобразовать это в код.

Теперь можно использовать следующий промпт:
Используй следующий пример, чтобы отформатировать mindmap в код mermaid.
mindmap
root((mindmap))
Orbit
Theme
::icon(fa fa-laptop)
Pollution
World
Microscope
One<br/>Two
Land
Case
Cloud
Sunny
Pen
Pencil
Paper
Используя язык диаграмм markdown mindmap, создай интеллект-карту, которая покажет, как продвигать сайт. Используй для этого информацию, которую я запросил ранее. Начни с mindmap и root((title)) и добавь тематические иконки.
Можете использовать этот пример как готовый промпт, только в конце переделывайте текст под свои нужды.
Используя язык диаграмм markdown mindmap, создай интеллект-карту, которая (______________). Используй для этого информацию, которую я запросил ранее. Начни с mindmap и root((title)) и добавь тематические иконки.
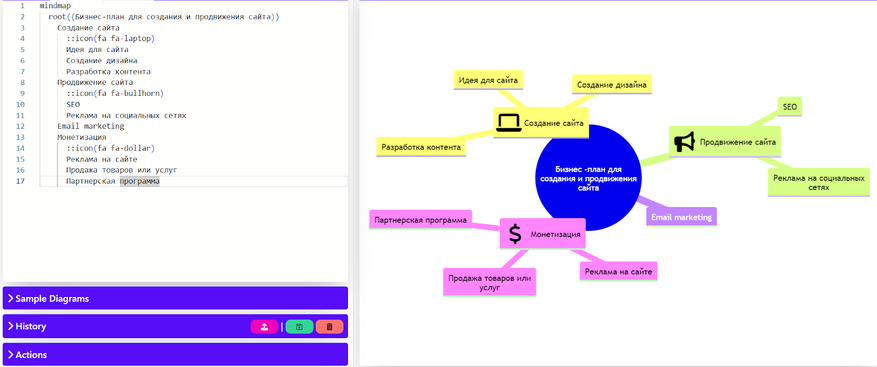
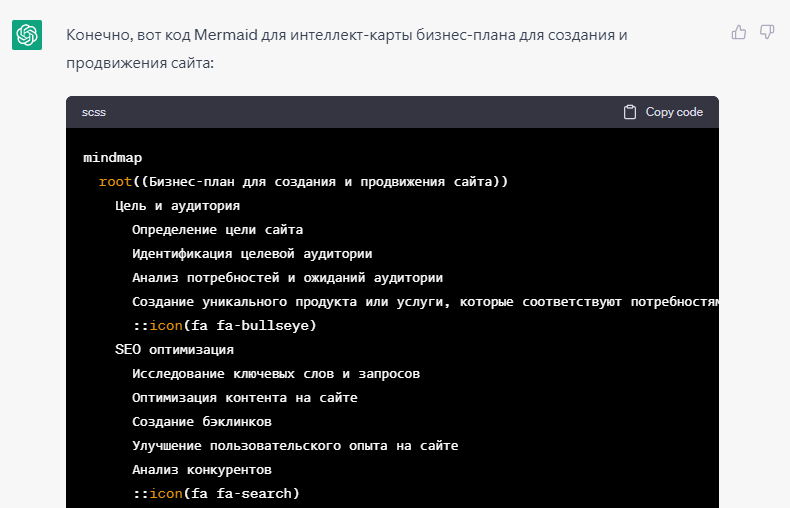
Показываем текст боту, а в ответ видим примерно такой код:

Теперь строим карту, как и в первый раз: вставляем код и готово.

Что случилось. Я показал ChatGPT пример кода с mermaid и попросил написать нечто такое же. Но здесь была дополнительная сложность: в коде mermaid используются всевозможные тематические иконки под каждый блок. Нейросеть их проанализировала и подобрала похожие иконки под мою тему.
Если такие иконки вас не устраивают, можно просить заменить их на эмодзи — тоже получается неплохо.
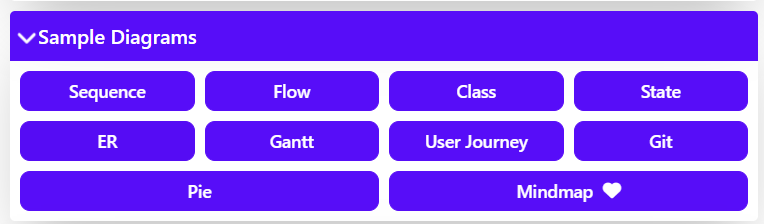
Кроме интеллект-карт в mermaid можно строить диаграммы, (в том числе и Ганта), последовательности, пути клиента и др. Нужную графику можно выбрать в разделе «Sample diagrams».

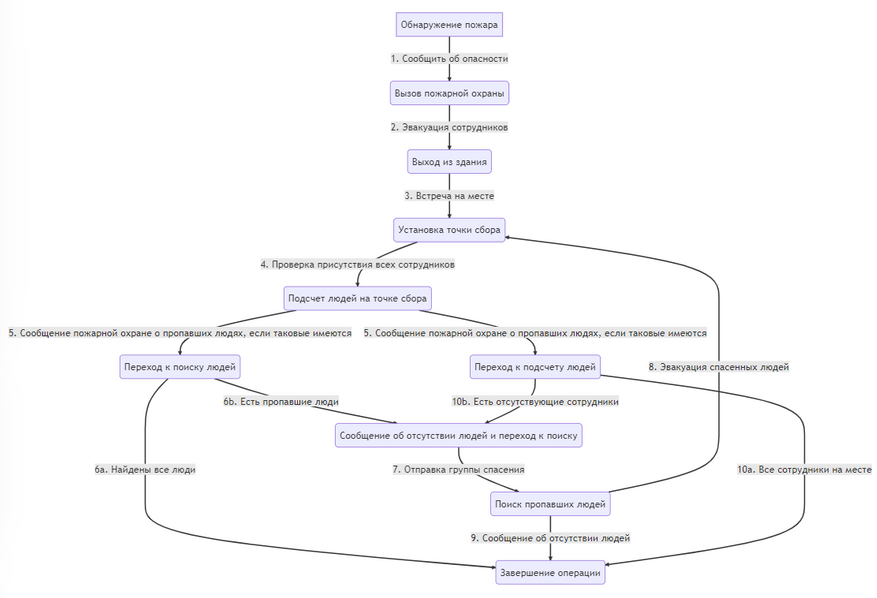
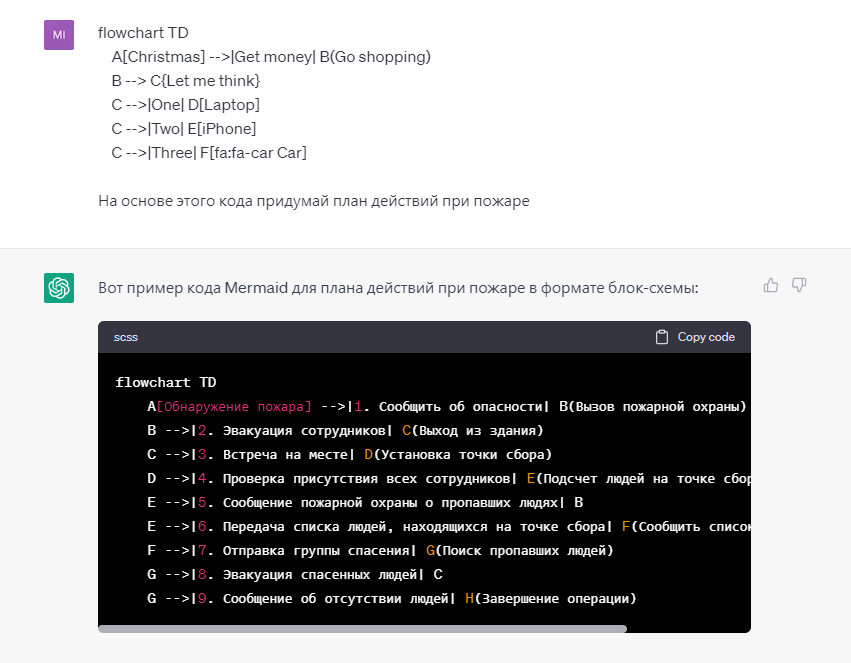
Например, вот какую диаграмму действий при пожаре получилось сделать в два клика:

Работает здесь все по аналогии с интеллект картами: я дал нейросети референс с mermaid и сказал написать код по аналогии. Цель плана — показать действия при пожаре.

Если хотите увидеть примеры других карт, пишите в комментарии. А пока: берите промпты и пользуйтесь!











15 комментариев
Добавить комментарий
Да, об этом я и говорю: инструмент сильно экономит время
Понятно, что такую схему лучше сделать самому — это помогает «погрузиться» в проект, предварительно оценить детали.
Но когда нужно эту работу делать часто и много, тут без автоматизации — никуда.
Конечно, способов создать интеллект-карту много. Но раз есть другие интересные способы, почему бы о них не рассказать.
Добавить комментарий