Unity: работа с Terrain
Предисловие
Привет, народец! Меня всё-таки попросили написать отдельную статью, как работать с Terrain и создать локацию. Предыдущие статьи Вы можете обнаружить по ссылкам:
- Как создать игру, ничего не умея. Часть первая: модели и анимации
- Как создать игру, ничего не умея. Часть вторая: сцена (уровень), квесты, интерактивные объекты
Terrain
Пойдем мы с вами по протоптанной дорожке, создадим Scene, а в ней GameObject -> 3D Object -> Terrain и выставим значения Terrain Width(Length, Height) 100-100-120. И перед нами появляется серый квадрат!

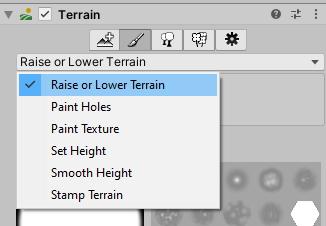
Отлично, половина работы сделана. Давайте придадим некие очертания нашему квадрату, а именно, создадим горы у краёв Terrain. Для этого переходим в Inspector и находим кисточку Paint Terrain, в ней выбираем графу Raise or Lower Terrain.

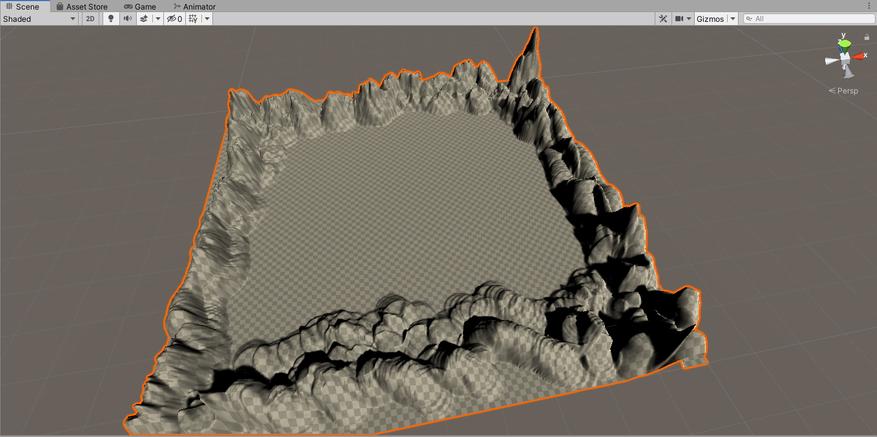
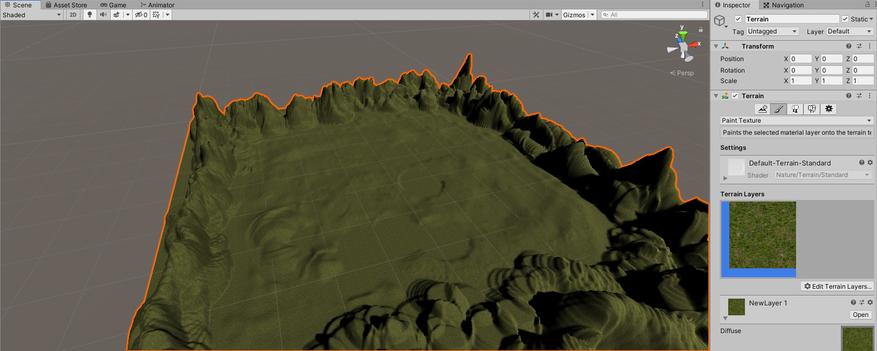
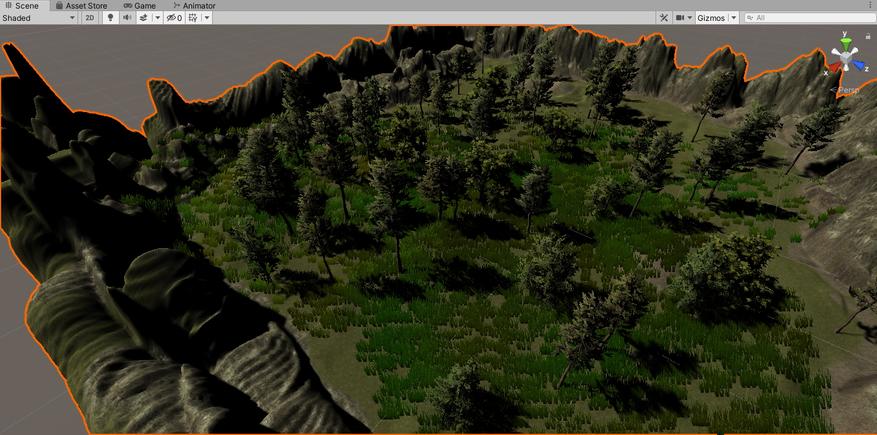
После выбираем подходящую кисть, размер(Brush size) и Opacity(силу воздействия). Я выбрал параметры 7 и 10. Начинаем водить нашей кистью по краям Terrain и получаем горы по краям, если Вы всё сделали правильно, у Вас должно получиться что-то подобное.

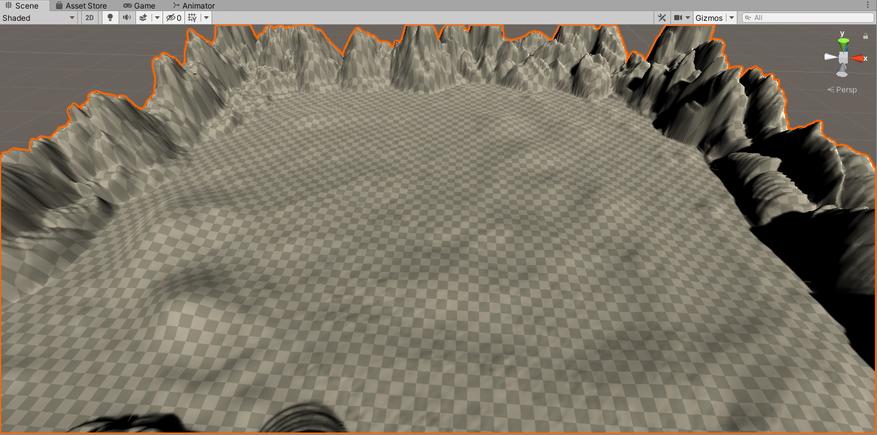
После я возьму другую кисть (тут уже на ваш выбор), выставлю Opacity на 3 и начну водить ей по ровным поверхностям что бы создать эффект российских ровных дорог =). Получилось вот так.

Мне кажется, я объяснил, как пользоваться кистями. Поигравшись с настройками, вы вполне сможете создать от пустыни до тропиков, всё зависит от фантазии, единственное что еще скажу, если вы ходите сделать возвышенность меньше, то просто зажмите клавишу Shift, от этого будет обратный эффект. Сейчас же не будем на этом зацикливаться и двинемся дальше.
Текстуры
После всех манипуляций у меня появился серый квадрат с непонятными выпуклостями, нужно придать ему немного жизни.И снова тут несколько вариантов:
- Нарисовать текстуры самому (если умеем)
- Купить готовые в Asset Store
- Скачать бесплатный пак стандартных асетов (это мы и сделаем)
Идём в Asset Store и вводим в поисковике standard assets, он сразу же нам выдаст необходимый пак. Скачиваем, интегрируем, радуемся =).
Снова нажимаем на кисточку в Inspector Terrain и выбираем строку Paint Textures. Ниже видим строку Edit Terrain Layers, выбираем Create Layer. В появившемся окне я нахожу текстуру травы(GraceHillAlbedo) применяю и вижу, что моя серая постройка стала зеленой.

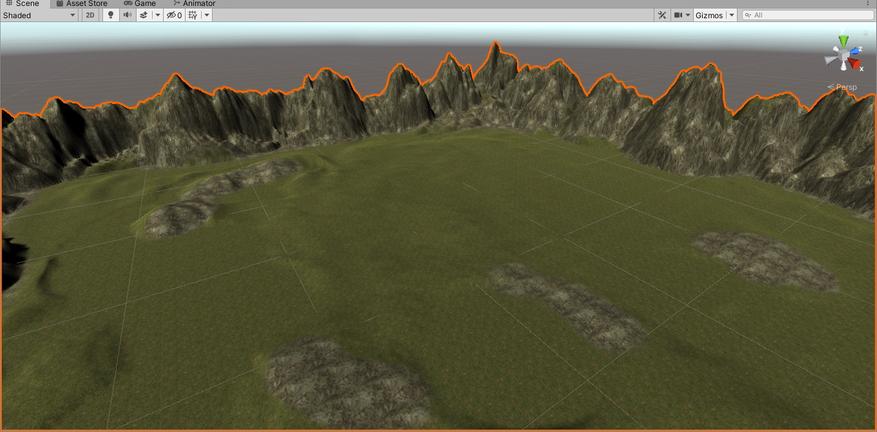
Добавляем очередную текстуру, у меня это CliffAlbedoSpecular, её я буду использовать для разрисовки гор, негоже что бы всё было одного цвета. Выбираю кисть, размер, и текстуру гор, начинаю рисовать.

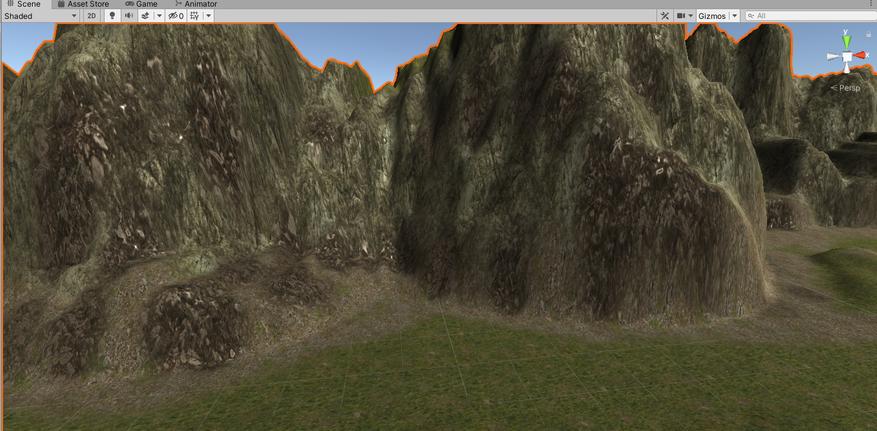
Мне кажется, стало выглядеть немного лучше. Тут вам стоит поиграть с текстурами (добавить больше одной на основание и возвышенность) и придать максимально реалистичную картину, я же не буду заострять на этом внимание, просто добавлю еще по текстуре и всё.

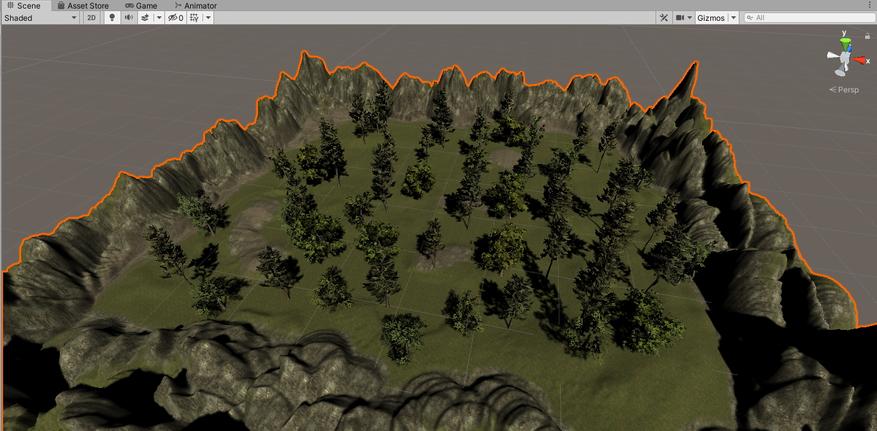
Получился конечно не шедевр, но у меня нет желание тратить на это больше 5 минут =). А теперь, для Зеленых, посадим несколько деревьев! Выбираем Paint Trees рядом с кистью, нажимаем Edit Trees и выбираем Add Tree. Нажимаем на кружочек в поле Tree Prefab и выбираем дерево которое нам понравилось. В паке оказалось всего три дерева, и я решил добавить их все. Поставив первое дерево, я обнаружил что оно слишком уж большое, поэтому перетаскиваем бегунок Tree Height влево до нужного нам размера и начинаем посадку деревьев.

Партия зеленых может спать спокойно! Проделываем похожую процедуру с травой. Для тех, кто не нашел, куда же добавлять текстуру травы, ищем строчку Details в ней Edit Details -> Add Grass Texture. В строке Detail Texture нажимаем на кружок и добавляем траву, у меня это GrassFrond02AlbedoAlpha. Обратите внимание на две полоски с цветом, они отображают, какой цвет будет у травы в живом и сухом виде, а когда мы добавляем траву в сцену, бегунками можно настроить сколько будет мертвой травы, а сколько живой, это покажет мир более живым. Дальше играем с бегунками Setting и выставляем значение подходящие Вам.

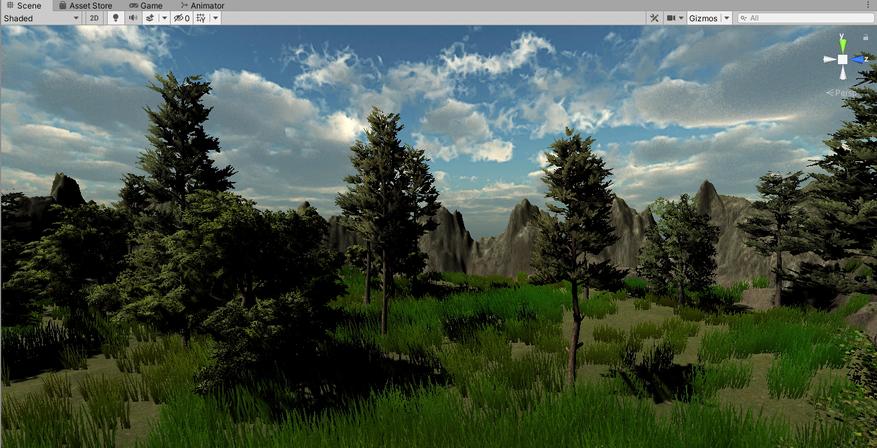
Наша местность всё живее и живее! Но всё еще чего-то не хватает. Точно! Нам не хватает неба, давайте добавим небо! Иду в ассет стор, в поисковике вбиваю Sky Free и первое что мне выдает это Sky5x, скачиваю и добавляю в проект. Далее нажимаем на Window -> Rendering ->Lighting Setting, находим строчку Skybox Material нажимаем на кружок и выбираем понравившееся Вам небо, я выбрал небо с облаками.

Получилось довольно неплохо для проекта, собранного на скорую руку.

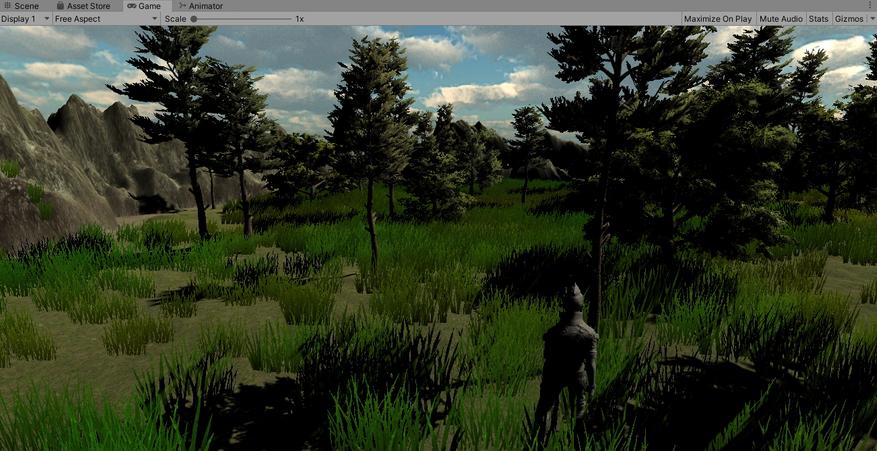
Если посмотреть на игровую сторону, то мы имеем покачивающиеся деревья и траву на ветру. Не поленитесь потратить достаточно времени, на создание локации и она Вам будет приносить только удовольствие.
Заключение
Создание локации — довольно сложный и очень трудозатратное удовольствие, вам нужно сразу понимать что вы будете создавать, чтобы в дальнейшем не пришлось всё делать заново. А в данной статье я рассказал основы, как пользовать кистями для изменения Terrain. Надеюсь, вам это было полезно. А мы с вами встретимся уже в следующей статье по созданию игры, используя только интернет!











11 комментариев
Добавить комментарий
Ответ nonp на комментарий
Жду с нетерпением. Подписался.
П.С: Не работаю над ААА проектами, возможно поэтому и не встречалось мне больших отличий в производительности.
1) Качество света, он мягкий и секси… Сделать такой в юньке это танец с бубном на неделю беременного вождя апачи… и то, до первого апдейта.
2) мало кто сейчас использует террейн в его чистом виде и на юньке я делал красоту с помощью микросплата и прочих бубнов… Вот скрин:
https://drive.google.com/file/d/1yPVoMtHoY1tTpuSa8z-Du4zVQUDcd6yX/view?usp=drivesdk
Но, на unreal это работает с коробки без прочих усилий.
3) Теперь AI and pathfinding… Ну тут вообще лучше не вспоминать юнити.
4) шейдера… Вот тут реально надо быть или слепым или тупым я хз… Чтоб говорить что они на юньке такие же и разницу не видеть…
Я понимаю что логику одинаково можно закодить что на шарпе что на спп, всегда останусь при мнении что юнити движок для бедных что не могут комп прочитать под анриал… у меня самого компиляция шейдеров на анриале вызывает боль и нервный тик но оно того стоит.
Хотя обе платформы создают высококачественные визуальные эффекты, большинство пользователей обнаружили, что Unreal Engine имеет небольшое преимущество перед Unity в качестве визуальных эффектов. Он может создавать фотореалистичные визуализации, которые погружают геймеров и позволяют им свободно путешествовать по потрясающему новому миру, а также включать высококачественные активы из различных источников. Благодаря мощным возможностям рендеринга и первоклассным визуальным эффектам, качество анимации не имеет себе равных. Это был явный фаворит среди пользователей по качеству инструментов анимации и визуализации анимации.
Unity немного медленнее обрабатывает и рендерит, чем Unreal Engine. Это может не иметь значения, если у вас есть неограниченное время для создания игры, но если вы разработчик, который работает в сжатые сроки, вы можете увидеть преимущество в молниеносных возможностях рендеринга Unreal Engine.
Для кого лучше всего подходит Unity?
Unity — отличная платформа для начинающего инди-разработчика игр. Благодаря собственному языку C# и огромному сообществу других разработчиков и дизайнеров Unity является отличной платформой для независимых дизайнеров, которые хотят начать создавать прямо сейчас и не хотят платить платформе гонорар за свои игры на серверной части.
Для кого лучше всего подходит Unreal Engine?
Unreal Engine — это полностью отлаженная графика и молниеносная скорость рендеринга, что делает его идеальным для разработчиков игр корпоративного уровня или независимых разработчиков, которые хотят получить сверхвысокое качество в своих играх и не возражают платить лицензионные платежи за конечную игру.
Добавить комментарий