Как вставить в свой обзор виджет с динамической ценой?
Я буду делиться с вами интересными лайфхаками по поводу того, как сделать свой пост лучше и интереснее. Буду концентрировать их по тэгу iСоветы.
Итак, у нас в блогах есть возможность вставить динамическую цену с Яндекс-маркета. Зачем это нужно? Ну, прежде всего, это удобно. Потому что, если цена на устройство меняется, человек, тем не менее, может увидеть, какая она на этот момент.
Технически это происходит следующим образом — мы запрашиваем ID модели устройства у Яндекса через нашего партнера, а он возвращает нам список цен. К сожалению, мы не можем отсортировать список по цене, это противоречит правилам Яндекс.Маркета, но общее понимание все равно есть. К тому же, можно перейти и посмотреть на реальную цену в магазине. Или, если кликнуть на товар, увидеть все цены в нашем каталоге.
Для того, чтобы вставить такую динамическую цену
в свою статью, нужно сделать два простых шага.
Шаг 1 взят из руководства для авторов iXBT.com, я очень благодарен за столь подробное руководство Сергея Пикалова. Все расписано очень и очень подробно, но все не так уж и сложно. Просто почитайте внимательно, и будете проходить этот пункт за 15 секунд.
Шаг 1: найти карточку товара на Яндекс.Маркете
По идее, все просто: заходите на сайт Маркета, вбиваете в строку поиска название нужного товара и смотрите на результат.
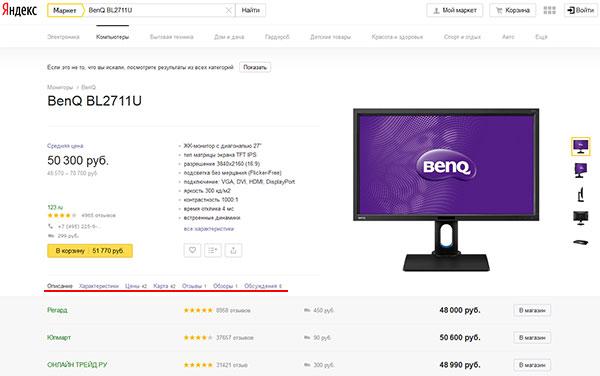
В идеальном варианте вас сразу перебросит на карточку продукта с характерным дизайном и расположением блоков: сверху — средняя цена, краткие характеристики, фотография; ниже — заголовки режимов отображения (подчеркнуты на скриншоте). Карточка — вообще штука полезная, с богатыми возможностями, но применительно к нашим задачам вам больше не требуется ничего делать: цель достигнута. Теперь надо поднять глаза на адресную строку браузера и скопировать оттуда model id найденного товара. Вам требуется первое большое число в строке, идущее после
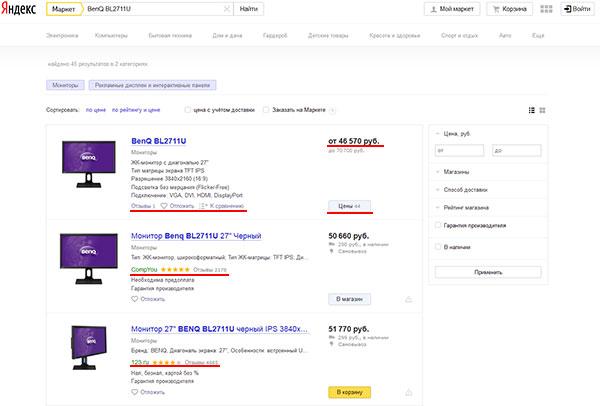
product/Хуже, если движок Маркета не смог однозначно понять по вашему запросу, что́ вам требуется, и честно выдает все результаты. Проблема тут в том, чтобы найти среди результатов именно карточку товара. Поскольку в Яндексе работают обычные люди, нас не должно удивлять, что умственная деградация докатилась и до их разработчиков, в результате чего карточка товара не просто не выделена в списке розничных предложений, но и как можно тщательнее замаскирована под них.
Придется попыхтеть, чтобы вычленить из портянки выдачи то, что нам нужно. Вам помогут выделенные на скриншоте индикаторы: кнопка «Цены» вместо «В магазин» или «В корзину»; диапазон цен вместо конкретного значения (в конкретном магазине), специфические ссылки под характеристиками вместо яркого названия и рейтинга магазина. Да, иногда карточка идет в списке первой, но полагаться на это, к сожалению, нельзя, так что готовьтесь листать список. После опознания карточки жмите почти на любую кнопку/ссылку в этом блоке, чтобы перейти в карточку и там зафиксировать model id (см. выше).
Почему вообще движок может затрудниться с определением вашей цели? Основных вариантов два: или с введенным вами названием существует больше одной модификации товара, или название не совсем соответствует тому, что забито в базу Маркета. Типичный вариант первого случая — смартфон, конкретная модель которого может быть представлена на рынке в нескольких модификациях. Так, по запросу «LG G4» мы получаем множество результатов, включающих как другие модели (LG G4 Stylus, LG G4s, LG G4c), так и пару модификаций собственно LG G4 (типичные различия между модификациями: объем флэш-памяти, количество поддерживаемых SIM-карт, цвет корпуса). Обратите внимание, что не все карточки модификаций вынесены наверх списка: так, карточка LG G4s H734 представлена где-то на 7-й странице выдачи. (Нет, мы не знаем, по какому критерию набирают программистов в Яндекс.)
Вариант «ничего не найдено, но вот смотрите, что́ мы нашли похожего» (или просто «ничего не найдено») обычно возникает, если вы слишком дословно копируете маркетинговое название модели. Например, запрос «Dell UltraSharp U3415W» смутит движок Маркета, а вот по «Dell U3415W» он сразу же выдаст вам искомое. Поскольку в базе Маркета фирменное название серии мониторов Dell «UltraSharp» не значится, вы не просто затрудните себе работу, но вообще не найдете карточку нужного товара, пока не избавитесь от «излишков» в запросе. Так что смело выбрасывайте лишние названия серий, пробуйте отнимать от окончания моделей по одной букве (последними символами в номере модели компьютерных корпусов, например, часто шифруется цвет и наличие/отсутствие окон, а карточка у этого корпуса бывает одна для всех модификаций), а также удаляйте буквы из начала номера модели и даже последние цифры. Это творческий процесс! В случае видеокарт, например, можно смело выкидывать все названия серий и подсерий — Маркет их «не знает». Оставляйте только производителя и чип, смотрите на карточки товаров в выдаче, сравнивайте объем памяти, частоту GPU и фотографию. Кстати, Маркет будет подсказывать, что́ у него есть в базе, если вводить посимвольно название в строке поиска.
Если в результате всех усилий карточка товара так и не отыскалась, ваш квест на этом завершен. У товара может быть пара десятков предложений на Маркете, но до тех, пока админы сервиса не создадут его карточку (они довольно оперативны, так что 20 предложений = хороший шанс на то, что карточка появится в самом ближайшем будущем), мы через API никакую информацию о ценах и предложениях получить не сможем. Это серьезный недостаток метода.
Итак, итогом первого шага должна стать открытая карточка товара на Яндекс.Маркете, откуда вы добываете model id интересующей вас модели.
Шаг 2: вставить цену в свой обзор
У вас получится виджет вот такого вида:
Он не отображается в редакторе, но отлично виден в предпросмотре.
Не понимаете, о чем вообще идет речь? Попробуйте отключить блокировщики скриптов и рекламы. Все-таки, это скрипт, который дает полезную информацию. И сразу увидите все, что нужно.














3 комментария
Добавить комментарий
Добавить комментарий