Как создать игру, ничего не умея. Часть первая: модели и анимации
Привет, меня зовут Павел, и я разработчик игр. На идею рассказать о разработке игр людьми, которые ничего не умеют, но горят желанием, меня натолкнул мой брат.
— Я придумал игру, создай мне её.
— А почему ты сам её не создашь?
— Я не умею.
И я задумался, а так ли сложно что-то создать с нынешним количеством уроков и тем по созданию игр в интернете?
С чего начать?
Для начала нам нужна идея, что за игру мы будем создавать, благо у меня была идея брата. Рассмотрим её поближе.
- Это РПГ в средневековом стиле (банально, не правда ли? =) )
- Она должна быть 3D, а не 2D (тут, кстати, довольно интересно, потому как в основном весь интернет пестрит роликами с 2D играми)
- Вид камеры от третьго лица
- Характеристики изменяются сами с повышением уровня, с упором на используемое оружие.
- Лимит уровней — 30
- Предметы привязаны к уровню персонажа (персонаж четвертого уровня не сможет использовать предмет пятого уровня)
- Движок, на котором всё будет работать (в моём случае это Unity: по работе с ним самое большое количество уроков на мой взгляд)
Думаю, что данный план вполне подойдёт для создания шедевра ААА класса =).
Начнём создавать шедевр
В первую очередь регистрируемся на сайте Unity, скачиваем и устанавливаем движок последней версии. Далее перевоплощаемся в человека, который совершенно ничего не знает о движке и о создании игр.
Идём в интернет и спрашиваем «как нам начать использовать Unity?».
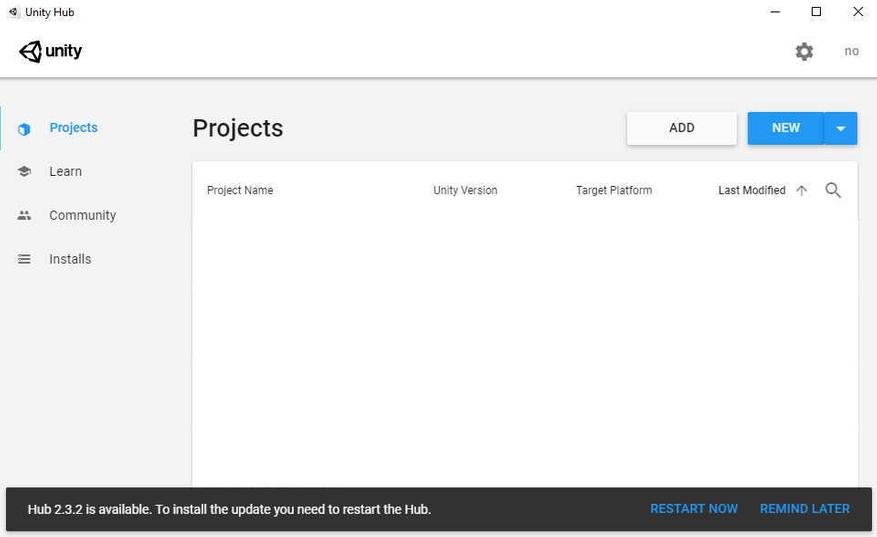
Запускаем Unity Hub.

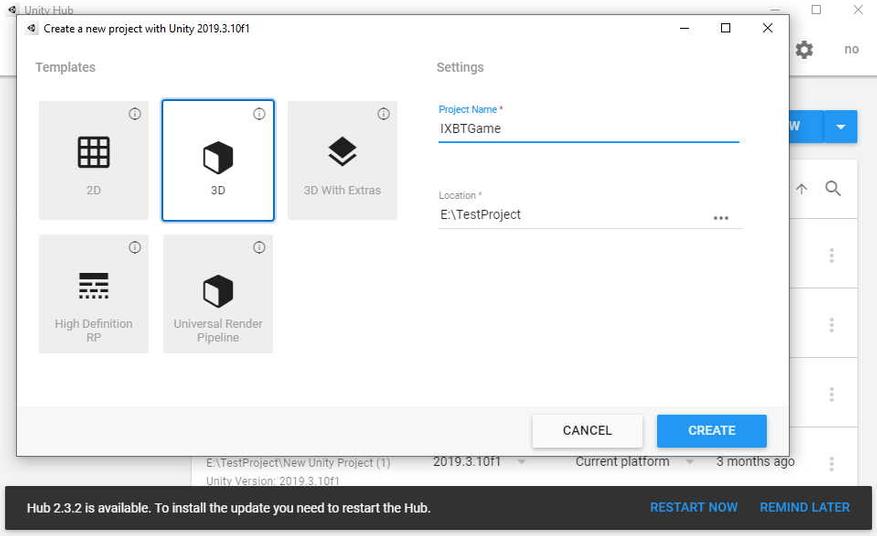
Выбираем NEW и далее 3D проект, пишем название и местоположение проекта.

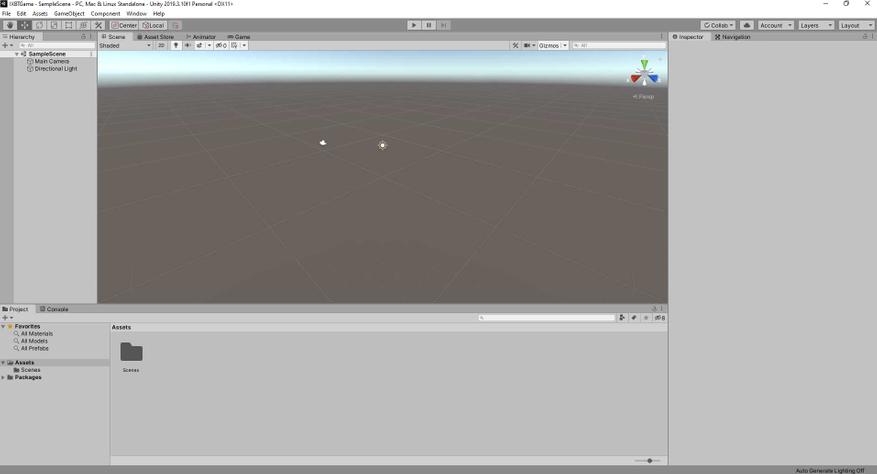
И открывается сама программа.

И тут, наверное, знатоки начнут кидаться картошкой со словами «Зачем столько воды? Все и так это знают» НО! Материал предназначен в первую очередь для тех, кто ничего не умеет, а не для гуру геймдева =).
Дальше снова идём в интернет либо проходим туториал в самой программе, чтобы научиться основам работы с движком. Для того, чтобы воспользоваться туториалом в программе, нужно в окне Unity Hub нажать на строчку Learn и выбрать любой из проектов. Я советую пройти все уроки и посмотреть несколько роликов по созданию игр.
Как создать модели для игры?
- Научиться моделированию (сложно, долго, но интересно)
- Купить готовый пак моделей (быстро и просто, но за деньги)
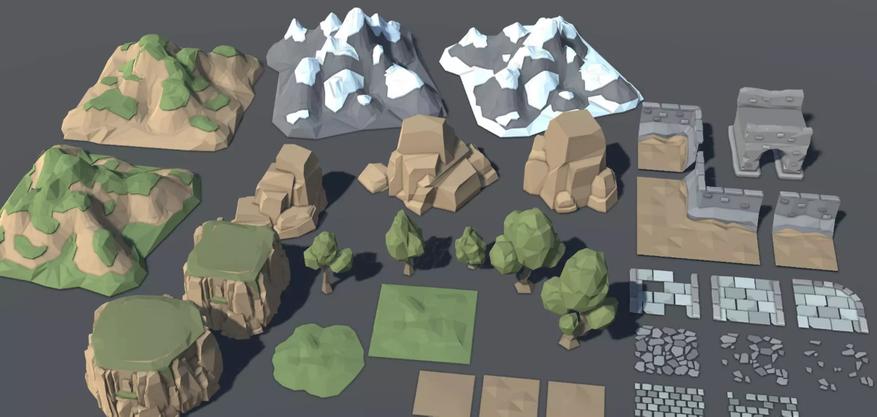
Я выбрал второй вариант. Отправляемся в AssetStore. Если у вас не активировалась ваша учетная запись, повторно входим в личный кабинет. И начинаем искать подходящие паки. Я нашел то, что нужно, примерно за 3 минуты по поиску knight. В паке, помимо моделей самих персонажей, были модели окружения. Купил за 10 долларов, нажал Import, поставил все галочки, и пропала проблема, неумения моделировать. 1/4 игры готово.
 |  |  |  |  |
Сцена
Дальше начинается самое нудное. Нужно собрать рабочую зону (scene, сцену, кому как привычнее называть).
Я привык сначала прописывать персонажей, анимацию, и прочую ненужную (очень нужную) ерунду в начале работы, а уже после того как основные механики готовы, я собираю уровень (локацию, игровую зону). Для начала давайте в сцену поставим кусок земли, на которой будет стоять наш персонаж, и начнём работать с анимацией.
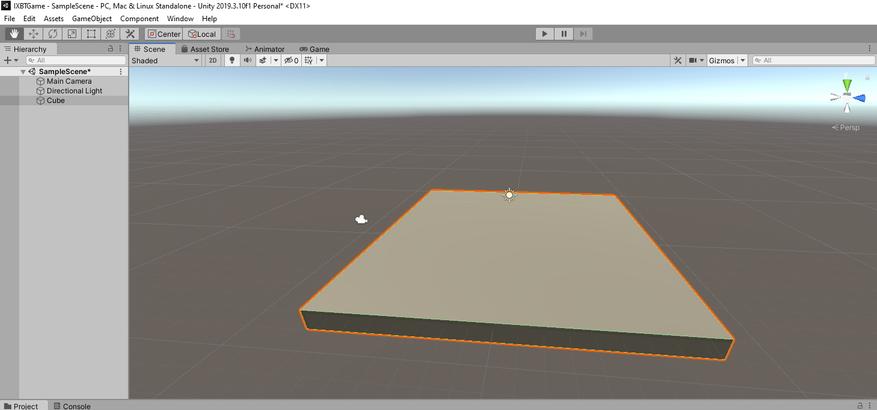
Поскольку мы с вами в этом деле новички, снова лезем в интернет и смотрим, как нам поставить поверхность в игровую зону. Выбираем GameObject -> 3D Object -> Cube, после масштабируем его до простой площадки.

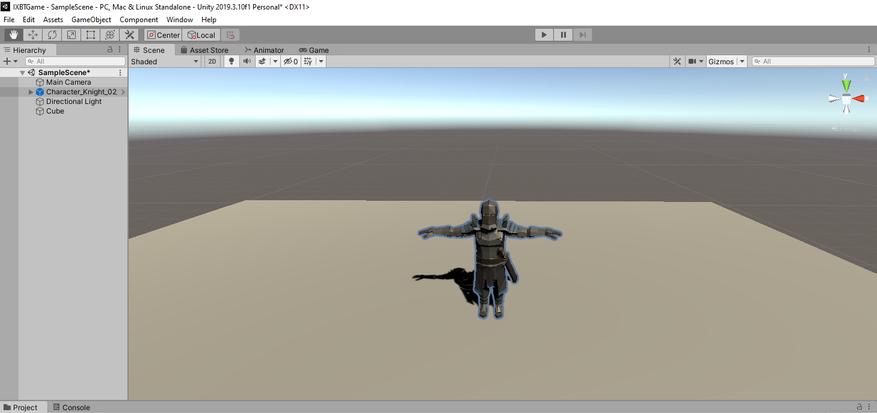
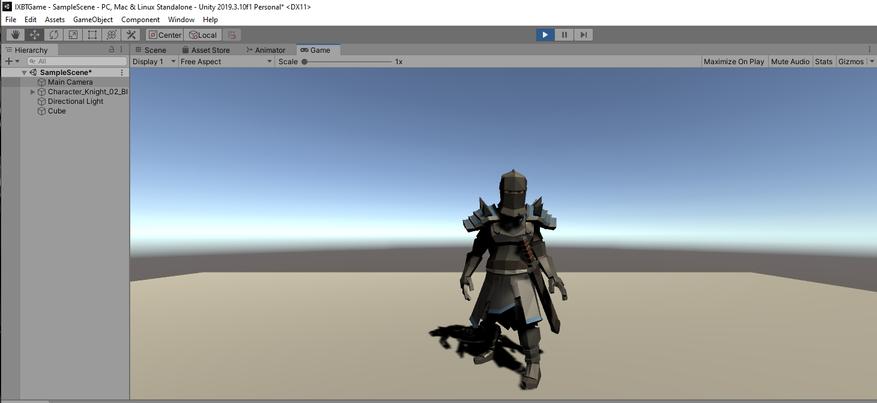
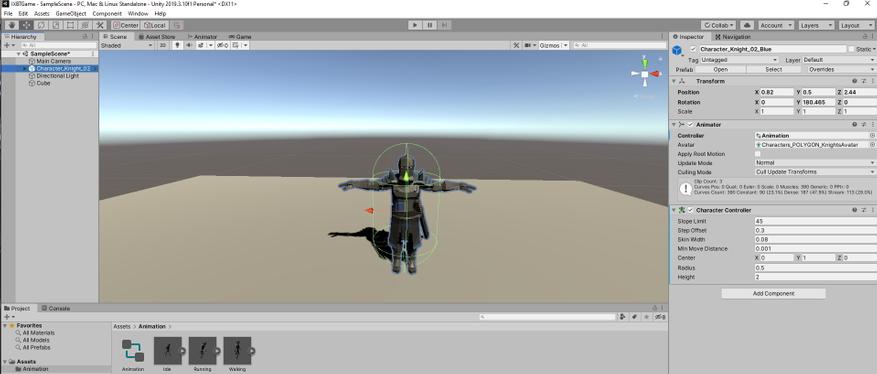
Далее добавляем персонажа (рыцаря, демона, ниндзю, тяночку, или кто вам больше по душе). Персонажа берем из папки Prefabs: мы уже знаем (вспоминаем, чему нас научили во вкладке Learn), что туда сохраняют полностью готовые объекты, персонажей и так далее.
И вот он, наш герой, который будет покорять всех и вся.

Анимация
Помните в рейде «Цитадель Ночи» в World of Warcraft был босс Алуриэль? Когда она произносила заклинания, то кричала «Аннигиляция, репликация, детонация, АНИМАЦИЯ!!!». Нам необходимо с криком «Анимация!» наброситься на интернет и понять, как её сделать.
Изучаю кучу материала по созданию анимации, и…, либо я дурак, либо лыжи забыл. Реально перелопатил полтора часа материала, но так ничего более-менее подходящего не нашел. Поэтому я решил объединить несколько уроков в один и собрать простой способ анимации.
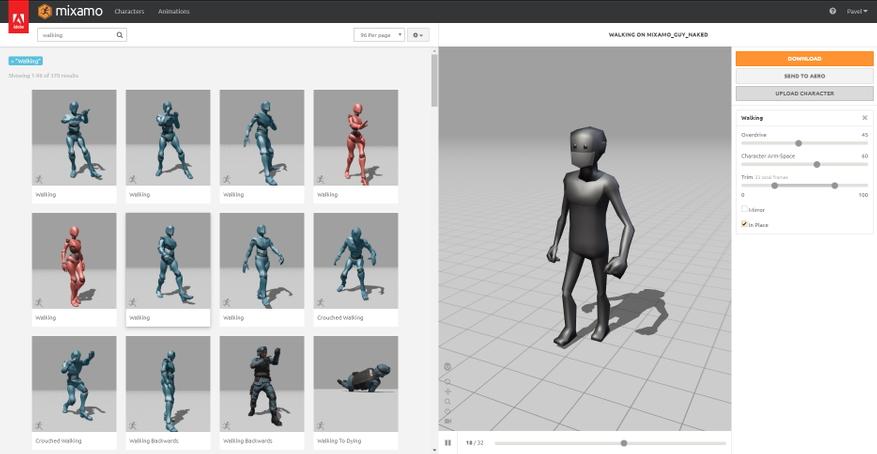
- Идём на сайт www.mixamo.com
- Регистрируемся
- Получаем огромное количество анимации на все случаи жизни
Что нужно в первую очередь? По мне — так научиться ходить и бегать. Возьмём анимацию ходьбы и бега.
- В поисковике анимации набираем walking, выбираем понравившуюся анимацию, и ставим галочку In Place
- Далее нам нужно подгрузить FBX модель от купленного пака для того, чтобы анимация не баговала (иногда такой модели может не быть в паке, но сейчас 99% разработчиков дают модель при покупке любого пака бесплатно либо она может лежать на официальном сайте). Тыкаем на upload character и загружаем модель FBX со смешным названием Mixamo_Guy_Naked.fbx.
- Видим, что наш FBX заменил стандартную модель миксамо, и при желании можно кастомизировать анимацию, но этого делать мы, конечно же, не будем. Меня всё устраивает. Я жмякаю кнопку Download, выбираю Frames per Second 60 - анимация ходьбы готова.
- Проделываем туже процедуру с анимацией бега (и другими, в зависимости от того, сколько вы их хотите добавить в данный момент)

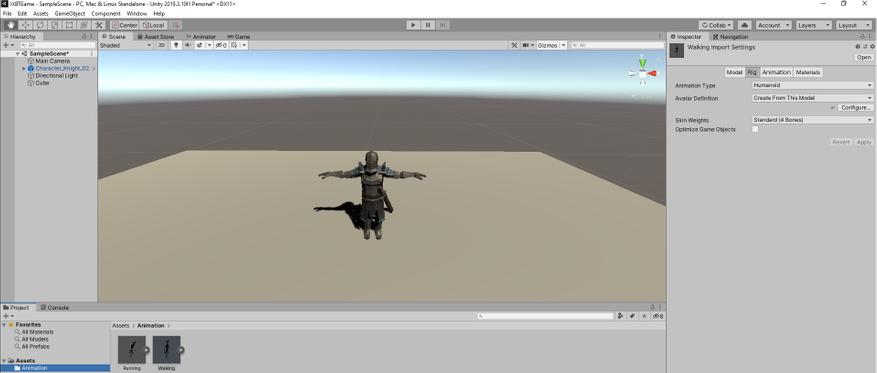
Теперь создаём папку Animation в Unity и добавляем туда нашу анимацию. Начинаем настройку.
- Выбираем анимацию, в inspector переходим на вкладку Rig, в строке Animation Type выбираем Humanoid и тыкаем Apply.

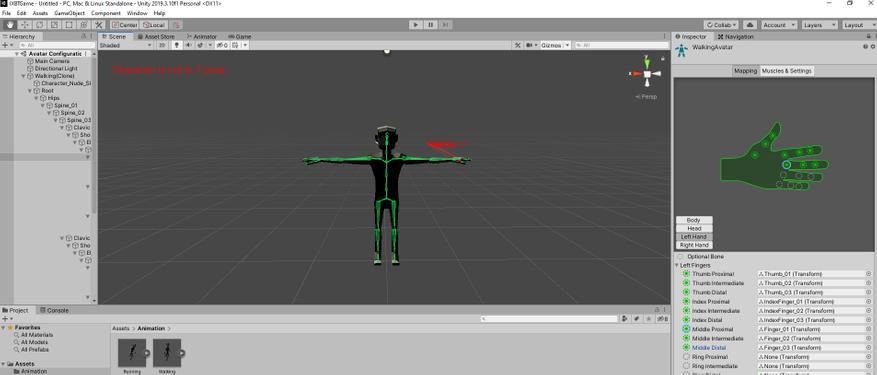
- Заходим во вкладку Configure, если выползет окно, нажимаем save. В первую очередь нажимаем на вкладку Head, и в строке Jaw вместо Eyebrows ставим none (на вопрос «Почему?» скажу, что у нас просто нет бровей). Далее выбираем Left Hand и в строку Little Proximal, Little Intermediate, Little Distal ставим none, далее Middle Proximal — Finger_01, Middle Intermediate — Finger_02, Middle Distal — Finger_03. Мы делаем это, потому что у нашей FBX модели есть только указательный палец, а остальные три идут как один.

- Проделываем всё то же самое с Right Hand, пальцы там будут иметь названия Finger_011, Finger_021, Finger_031, Apply, Done.
- Повторяем всё выше написанное с каждой новой анимацией.
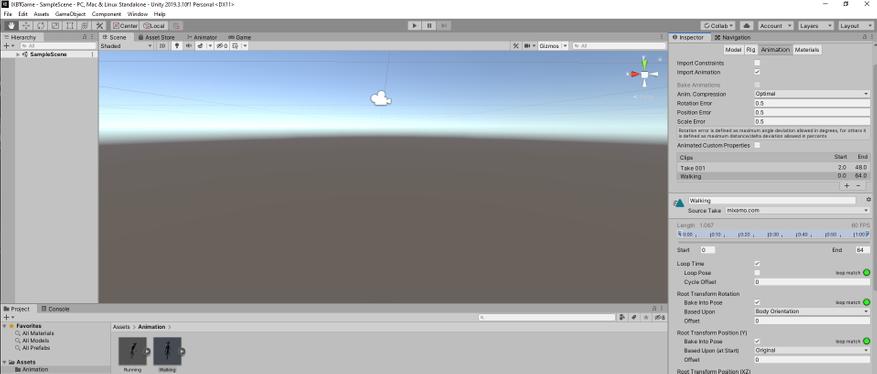
- В Inspector анимации переходим во вкладку Animation. В строке Clips выбираем mixamo.com, меняем название над Source Take на Walking, выставляем галочки напротив Loop Time, Bake into Pose(Y,XZ), Apply. С анимацией Running проделываем то же самое, НО! Не забываем поменять название на Running.

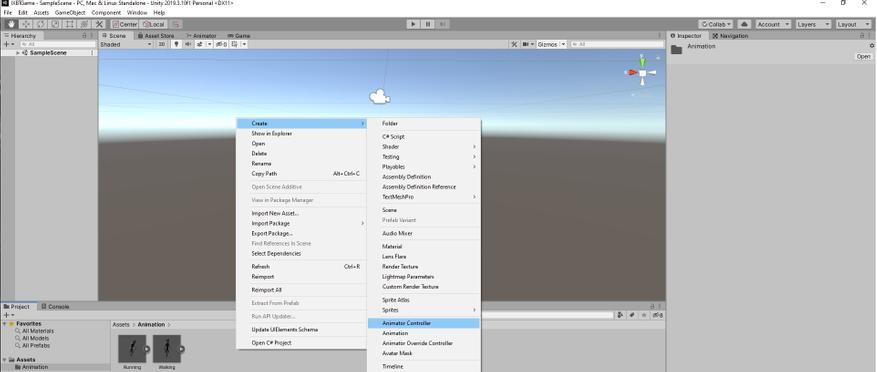
- Создаём Animator Controller, тыкаем правой кнопкой, в диалоговом окне выбираем Create -> Animator Controller

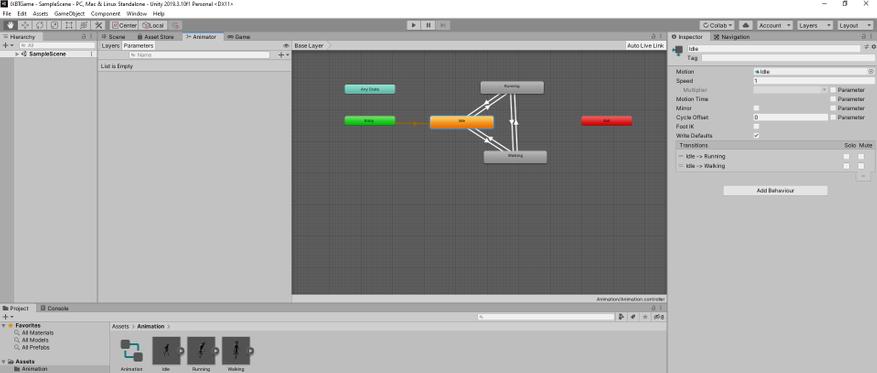
- Заходим в Animator Controller, тыкаем правой кнопкой Create State -> Empty, выбираем появившийся бочонок New State, Смотрим в inspector и в строке Motion выбираем анимацию ходьбы walking, добавляем второй бочонок и в нём выбираем анимацию Running. И тут я понимаю, что у меня нет анимации бездействия (стоять на месте), быстро бегу в миксамо, выбираю анимацию бездействия Idle и добавляю её в проект =)
- Сейчас необходимо правильно объединить анимацию. Бочонок Idle должен быть первым, чтобы персонаж без действий проигрывал анимацию Idle. Тыкнем по бочонку правой кнопкой и выберем Set as Layer Default State. Как видим, он теперь стал желтый и идёт сразу после Entry. Теперь подключаем анимацию Walking и Running, используем Make Transition и протягиваем стрелочки от бочонков друг к другу.

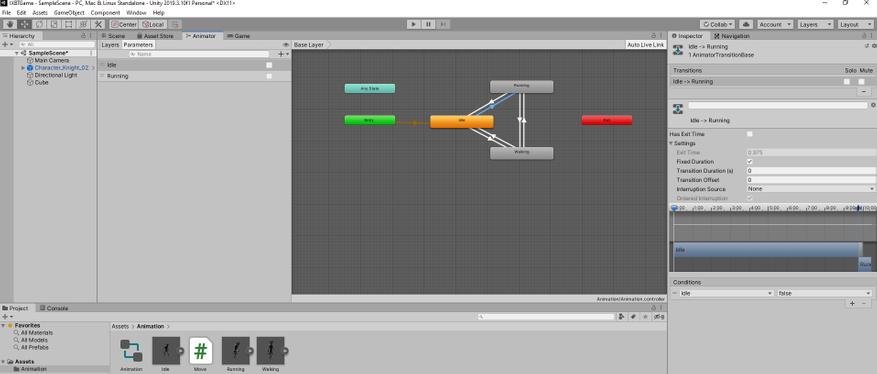
- И лайфхак: чтобы не было задержек между переходами анимации, заходим в настройки транзисторов (белых стрелочек) и убираем галочки Has Exit Time, жмякаем на Setting и выставляем Transition Duration(s), Transition Offset на 0.
- Смотрим в параметры Animator — туда где написано List is Empty, нажимаем на плюсик, добавляем Bool и переименовываем его в Idle, создаем второй Bool и называем его Running.
- Выбираем транзистор, который идёт от Idle к Running, справа в строке Conditions нажимаем плюс и добавляем Idle = false, на обратном транзисторе Idle = true. С транзисторами Idle — Walking проделываем ту же процедуру. С транзисторами Running — Walking проделываем аналогичную процедуру, но в этот раз используем параметр Running.

Вот мы и победили нашу анимацию! УРА! Теперь нам нужно подключить её к нашему персонажу. Вперед, к финишной прямой!
Выбираем персонажа, inspector, окно Animator, и в строке Controller нажимаем на кругляшок. Появится выбор, где мы и увидим нашу Animation, выбираем её и нажимаем на кнопку Play в Unity. Если вы всё сделали правильно, то сейчас должны наблюдать как ваш персонаж стоит, и у него проигрывается анимация Idle. То есть, он стоит и немного покачивается.

С анимацией разобрались, пора включать снова человека, который ничего не умеет =)
Скрипт W A S D
Анимация у нас есть, теперь нужно заставить нашего персонажа двигаться. Покопавшись в интернете, я узнал, что можно просто добавить компонент Character Controller. Так и сделаем — тыкнем Add Component, в поиск вбиваем Character Controller и добавляем его, в строке Center выставляем Y=1 (нужно, чтобы «яйцо» покрывало всего персонажа. Если у вас получилось меньше или больше, то просто настройте его вручную).

И снова прочесав гигантской расческой интернет, я всё же нашел скрипт, который у меня заработал. Значит, пора его добавить в Unity. Жмякаем правой кнопкой, Create -> C# Script. Назовём его Move. Добавим туда такой код:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[RequireComponent(typeof(CharacterController))]
public class Move: MonoBehaviour
{
public float speed = 3.0F;
public float rotateSpeed = 3.0F;
void Update()
{
float horizontal = Input.GetAxis(«Horizontal»);
float vertical = Input.GetAxis(«Vertical»);
CharacterController controller = GetComponent<CharacterController>();
transform.Rotate(0, horizontal * rotateSpeed, 0);
Vector3 forward = transform.TransformDirection(Vector3.forward);
float curSpeed = speed * vertical;
controller.SimpleMove(forward * curSpeed);
if (controller.velocity == Vector3.zero)
{
GetComponent<Animator>().SetBool(«Idle», true);
}
if (controller.velocity != Vector3.zero)
{
GetComponent<Animator>().SetBool(«Idle», false);
}
}
}
Тут я немного поясню скрипт.
Верхние четыре строчки — это подключение библиотек, public class — название скрипта. Если у Вас скрипт называется Moving или что-то в этом роде, то поменяйте название. Учтите, к регистру скрипт тоже придирчив.
public float speed = 3.0F; public float rotateSpeed = 3.0F; — это скорость персонажа, настраивается по желанию. Далее идёт подключение управления Character Controller и, соответственно, анимации.
Перетаскиваем скрипт в Inspector персонажа и проверяем. It's ALIVE!!!!!
Но есть нюанс: поворачивается наш персонаж слишком быстро и не подключена анимация бега. Скорость поворота лечится просто — выставляем в строке Rotate Speed 0.5, и наш персонаж больше не использует чит-крутилку из CS GO. Теперь сделаем, чтобы наш персонаж все-таки побежал. Снова интернет, хотя, по мне, тут можно и логически додумать, как всё провернуть, но всё же я нашел строчку кода, чтобы всё заработало. Добавляем в наш код такую строчку
GetComponent<Animator>().SetBool(«Running», true);
else if (Input.GetButtonUp(«Fire3»))
GetComponent<Animator>().SetBool(«Running», false);
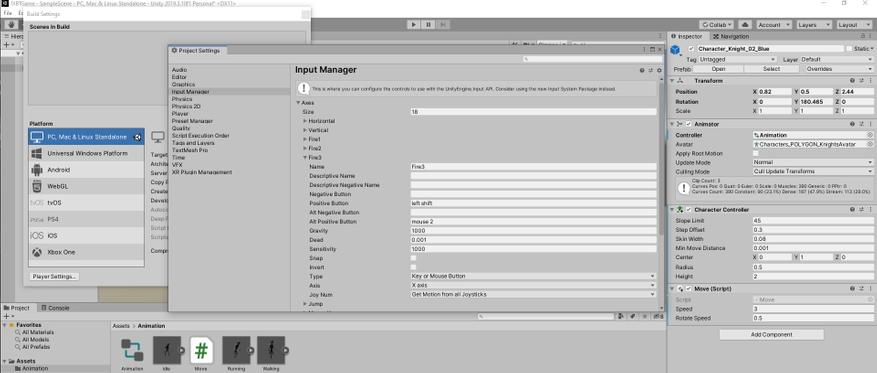
Если у Вас возникли вопросы, что такое Fire3, то ответ прост: это LShift, а проверить это можно, зайдя File->Build Setting->Player Setting->Input Manager. Эту информацию также не составило труда найти в интернете.

После проверки наш персонаж при нажатии клавиши LShift сменил свою анимацию на бег, но при этом его скорость никак не изменилась. Снова уже по протоптанной дорожке идём сами знаете куда, и я снова нашел строчку кода, которая мне подошла и оказалась полностью рабочей.
{
speed = 6.0f;
}
else
{
speed = 3.0f;
}
В итоге весь скрипт у нас получился такого вида
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[RequireComponent(typeof(CharacterController))]
public class Move: MonoBehaviour
{
public float speed = 3.0F;
public float rotateSpeed = 3.0F;
void Update()
{
float horizontal = Input.GetAxis(«Horizontal»);
float vertical = Input.GetAxis(«Vertical»);
CharacterController controller = GetComponent<CharacterController>();
transform.Rotate(0, horizontal * rotateSpeed, 0);
Vector3 forward = transform.TransformDirection(Vector3.forward);
float curSpeed = speed * vertical;
controller.SimpleMove(forward * curSpeed);
if (Input.GetKey(KeyCode.LeftShift))
{
speed = 6.0f;
}
else
{
speed = 3.0f;
}
if (controller.velocity == Vector3.zero)
{
GetComponent<Animator>().SetBool(«Idle», true);
}
if (controller.velocity != Vector3.zero)
{
GetComponent<Animator>().SetBool(«Idle», false);
}
if (Input.GetButtonDown(«Fire3»))
GetComponent<Animator>().SetBool(«Running», true);
else if (Input.GetButtonUp(«Fire3»))
GetComponent<Animator>().SetBool(«Running», false);
}
}
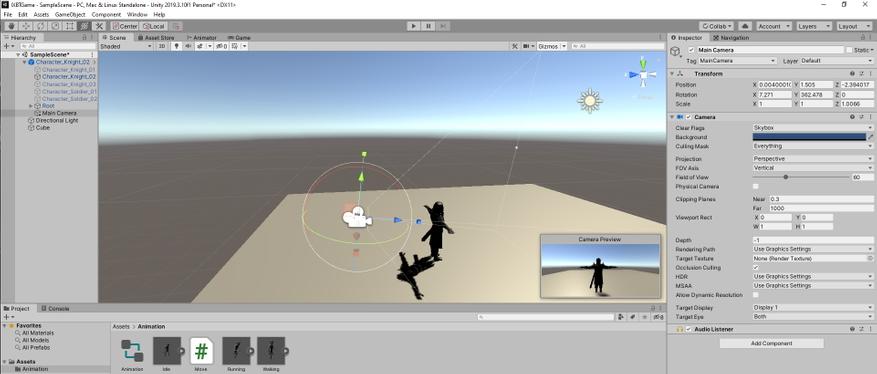
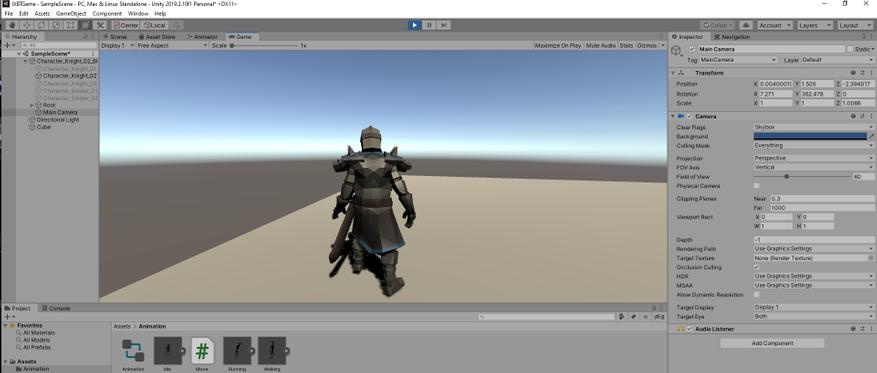
Всё проверили, всё работает, осталось только прикрепить камеру к персонажу. Без заморочек просто перетаскиваем Main Camera в нашего персонажа, далее её настраиваем как нам удобно, проверяем и празднуем ПОБЕДУ!
 |  |
Заключение
Думаю, что на этом можно этот пост закончить, но впереди еще много работы: создание локации, проработка боя, квесты, предметы, музыка, и еще бесконечное количество вещей, которые можно сделать. Я пока не решил, буду ли в следующей статье строить город или же займусь боевой системой — всё будет зависеть от настроения.
Я считаю, что не имея никаких знаний и денег, а только немного терпения, можно самому создать свою игру. Если вас смущает покупка пака из Asset Store, то всегда можно найти бесплатные паки. Я порылся в интернете и нашел как минимум 6 ресурсов, которые их предоставляют. Советую помимо интернета начать изучение какого-либо направления гейм дева.
Все описанное в этой статье было собрано без специальных знаний с помощью интернета.











15 комментариев
Добавить комментарий
… Я уже полчаса пытаюсь найти этот сраный плюсик! Сколько бы ни была интересна и увлекательна эта статья — все попытки освоить по ней Unity разобьются о толстющую стену непонимания и паники.
P.S Я преодолел эту глыбу, но наткнулся на Эверест: скрипт не работает. При копировании и его сохранении по нажатию на play выдает что-то типа «Все ошибки должны быть исправлены до запуска игры»
Что касается камеры, то тут всё просто, в проекте имеется Main Camera если её перенести в древо персонажа, то она будет следовать за ним, разделив пополам окна Scene и Game можно отпозиционировать камеру как Вам будет удобно.
Добавить комментарий